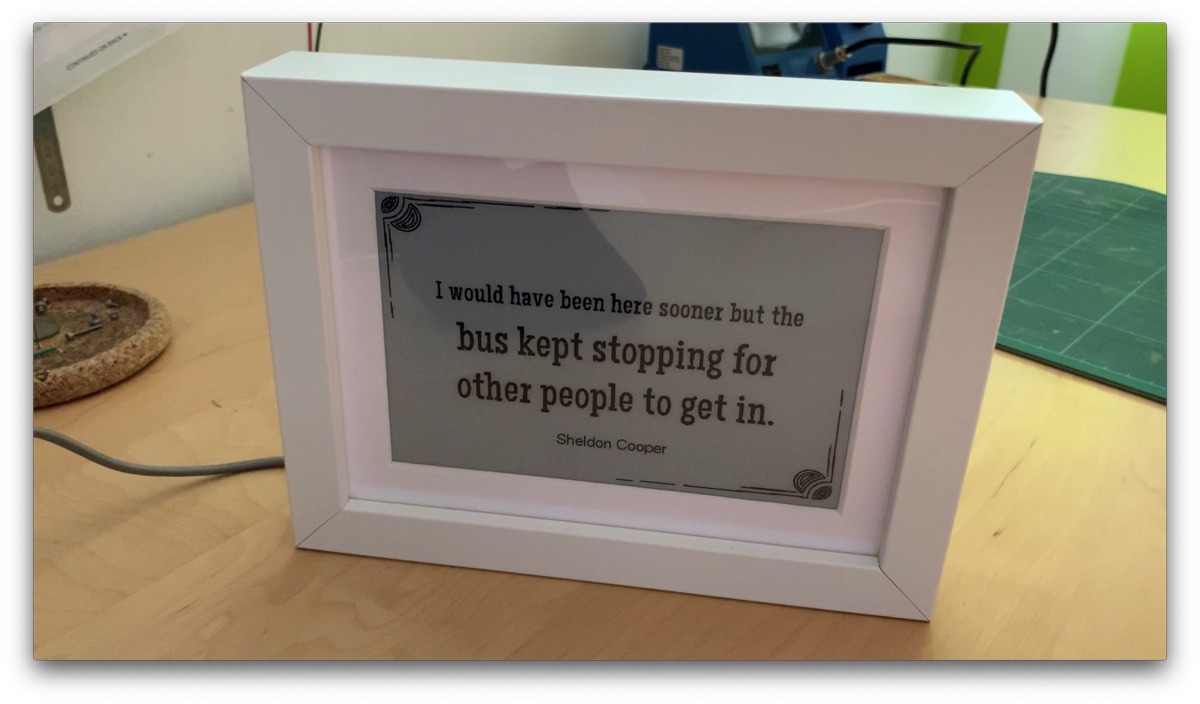
SPRYGGKLOPPA – das ist ein digitaler Sprüchekalender mit ePaper-Display im IKEA Bilderrahmen. Läuft mit Batterie (besser aber mit Netzteil), hat WLAN, um die Sprüche bearbeiten zu können und besitzt einen extrem hohen WAF-Wert.
Eignet sich auch prima als Geschenk! Ich zeige euch, was man damit machen kann und wie er zusammengebaut wird!
Wie funktioniert der digitale Spruchkalender
- Die Sprüche werden auf einem 7.5" ePaper Display dargestellt.
- Die Sprüche können per WLAN auf dem Bilderrahmen bearbeitet werden. Es gibt auch eine Import-Funktion, um viele Sprüche auf einmal hochzuladen.
- Im WLAN-Portal kann frei eingestellt werden, wie oft der Spruch gewechselt werden soll.
- Die Sprüche können per Zufall oder der Reihe nach gewechselt werden.
- Drei verschiedene Schriftarten, vier verschiedene Rahmen-Designs sowie eine dynamische Schriftgrößen-Berechnung sorgen für eine abwechslungsreiche Darstellung.

Jetzt anmelden
und kostenloses eBook bekommen!Intro
Heute bauen wir etwas, das sich prima als Geschenk für alle verwenden lässt, die auf Zitate, Mottos, Motivationssprüche usw. stehen. Im Video habe ich ein paar Beispiele gezeigt.
Meine Frau verteilt ja gerne Postkarten im Haus mit Mottos und Zitaten. Also hatte ich die Idee, Ihre Sammlung mit einer digitalen Version zu erweitern. Man lädt die Sprüche auf den Rahmen und jeden Tag wird ein anderer angezeigt.
Für die Oma
Ihr habt vielleicht Sprüche von eurem Nachwuchs aufgeschrieben? Da sind ja manchmal schon Knaller dabei. Die könnt ihr jetzt alle auf diesen Rahmen hochladen und der Oma an die Wand nageln.
Hochzeitsgeschenk
Oder wie wärs als Hochzeitsgeschenk: alle Gäste müssen einen persönlichen Gruß auf den Rahmen hochladen. Und das Brautpaar bekommt dann nach der Hochzeit jeden Tag einen neuen Gruß seiner Freunde und Familie – man kennt das Spielchen ja auch mit dem Postkarten-Koffer.
Bauteile
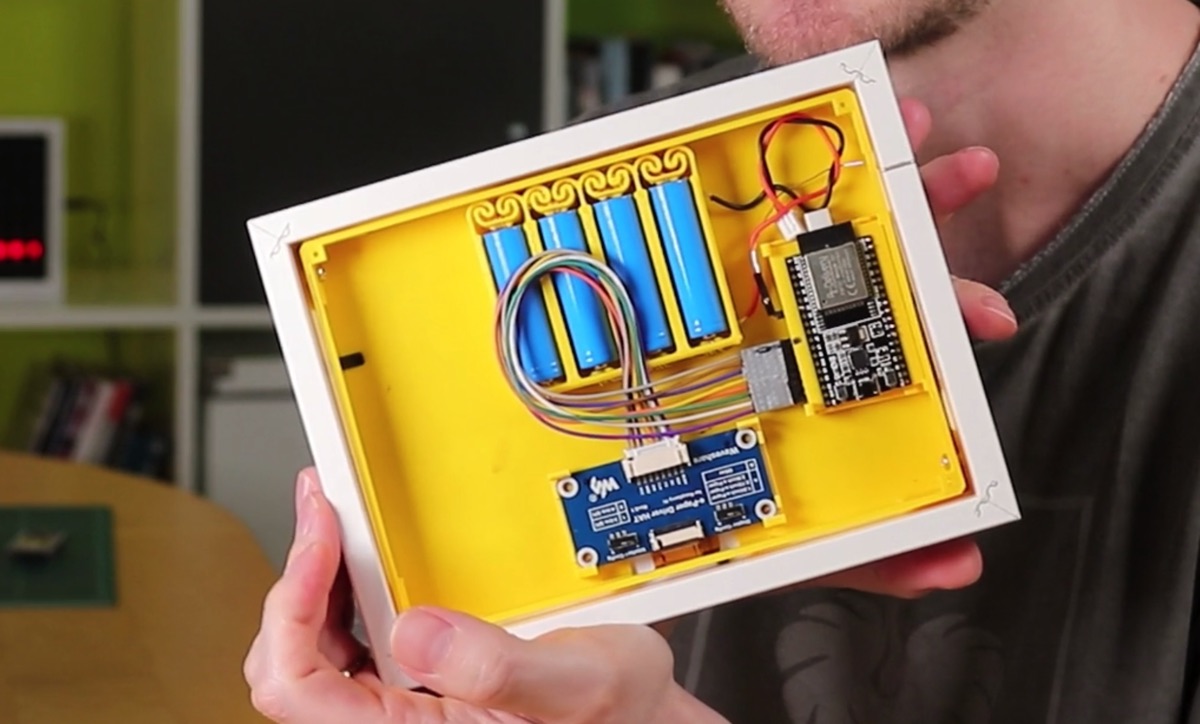
Im Wesentlichen besteht das ganze aus einem IKEA Ribba Bilderrahmen, einem ePaper Display, einem ESP32 und vier LiFePo Akkus als Stromquelle. Dazu kommen die üblichen Zutaten an Schräubchen, Kabellage usw. Die genaue Material-Liste findet ihr am Ende des Artikels. Das ganze Projekt gibt es auf Github zum Herunterladen. Darin findet ihr natürlich auch alle Material-Listen, Quellcode, Hinweise usw.
UPDATE: Leider ist der IKEA RIBBA Bilderrahmen nicht mehr verfügbar. Ich habe noch keine Alternative gefunden, die genau passt. Falls du einen anderen Rahmen verwenden willst, gibt es weiter unten im Text Hinweise zu den Maßen.
UPDATE: Die Stromversorgung mit Batterien war wohl etwas zu ambitioniert. Insbesondere der WLAN-Modus zieht sehr viel Strom, sodass die Batterien leider nur ein paar Tage durchhalten. Von daher verwende ich jetzt ein Netzteil zu Stromversorgung.
Bilderrahmen und Passepartout besorgen
Falls ihr einen anderen Bilderrahmen verwendet, muss die Größe sehr wahrscheinlich im CAD Programm angepasst werden. Die Dateien zu den Fusion 360 und FreeCAD Dateien findet ihr im SPRYGGKLOPPA Git Projekt.
Das Innere im Bilderrahmen muss mindestens eine Größe von 181 x 135 mm haben. Das hängt mit dem verwendeten ePaper Display zusammen.
Wenn das Glas und das Passepartout im Rahmen sind, muss mindestens eine Tiefe von 26 mm übrig sein, da die Gehäusekonstruktion derzeit auf diese Tiefe ausgelegt ist. Dazu kommen noch ein paar Millimeter für die Schraubenköpfe, mit dem der Deckel befestigt wird. Der Bilderrahmen muss also schon eine gewisse Tiefe haben.
Bedenkt auch, dass das Passepartout passen muss. Wir benötigen einen mittigen Ausschnitt von 14 x 9 cm. Bei dem RIBBA Rahmen, war das bereits dabei. Ansonsten kann das jeder Passepartout-Schnitzer herstellen, oder ihr bastelt selber eins.
3D Teile drucken
Als Nächstes müssen wir die 3D-Teile drucken. Alle 3D Teile findest du im GitHub Projekt im Ordner STL. Das sind:
- die Halterung für das ePaper Display (Display_Mount.stl)
- der Rahmen (Frame.stl)
- die Rückenabdeckung mit der Klappe zum Batterie-Fach (Cover.stl)
- die Batteriehalterung (nicht im Repo, aber auf Thingiverse)
- die Platine für den ESP (falls diese verwendet werden soll) (PCB_ESP32.stl)
- 4 PCB-Clips zur Befestigung der Platinen im Gehäuse – damit die Platinen nicht im Gehäuse rumfliegen (PCB Clip ESP v12.stl und PCB Clip ePaper HAT v12.stl)
Die Batteriehalterung gibt es in verschiedenen Größen für unterschiedliche Anzahl an Batterien. Ich habe hier 4 verwendet. 2 oder 3 sollten auch gehen, aber dann sind die Akkus natürlich schneller leer.
Zu der Platine für den ESP32 Mikrocontroller kommt noch eine HAT Platine des ePaper-Displays hinzu, die im Gehäuse befestigt wird. Dafür sind die PCB-Clips gedacht. Ihr könnt natürlich auch die Platinen klassisch mit Distanzstücken und Schrauben befestigen. Zu den Befestigungsmöglichkeiten von Platinen mit Schrauben und meinen „pfiffigen“ PCB-Clips habe ich bereits ein Video gemacht.
Bei dem ePaper Display ist oft noch eine weitere kleine Platine und ein Flachbandkabel dabei. Das ist im Grunde ein Verlängerungskabel zwischen HAT Platine und dem Display, das ich nicht verwendet habe. Ich habe alles so angeordnet, dass man das Display direkt an der HAT Platine anschließen kann. Wer will, kann die Platinen natürlich auch anders im Gehäuse anordnen und benötigt dann eventuell diese Verlängerung.
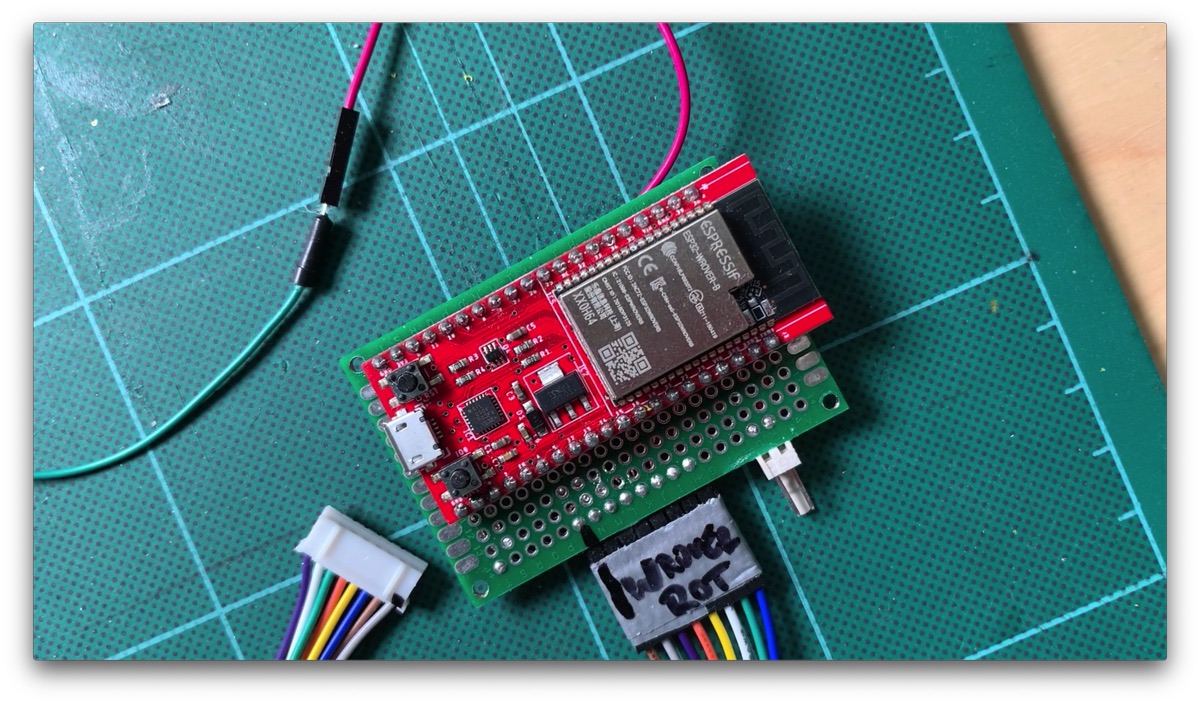
Die 3D-gedruckte Platine für den ESP muss auch nicht unbedingt sein. Ihr könnt das natürlich auch klassisch auf einer Lochrasterplatine verlöten, wie hier bei meinem ersten Protoypen zu sehen – oder ihr könnt es auch direkt an die Pins des ESP32 löten – das wäre der einfachste Weg.
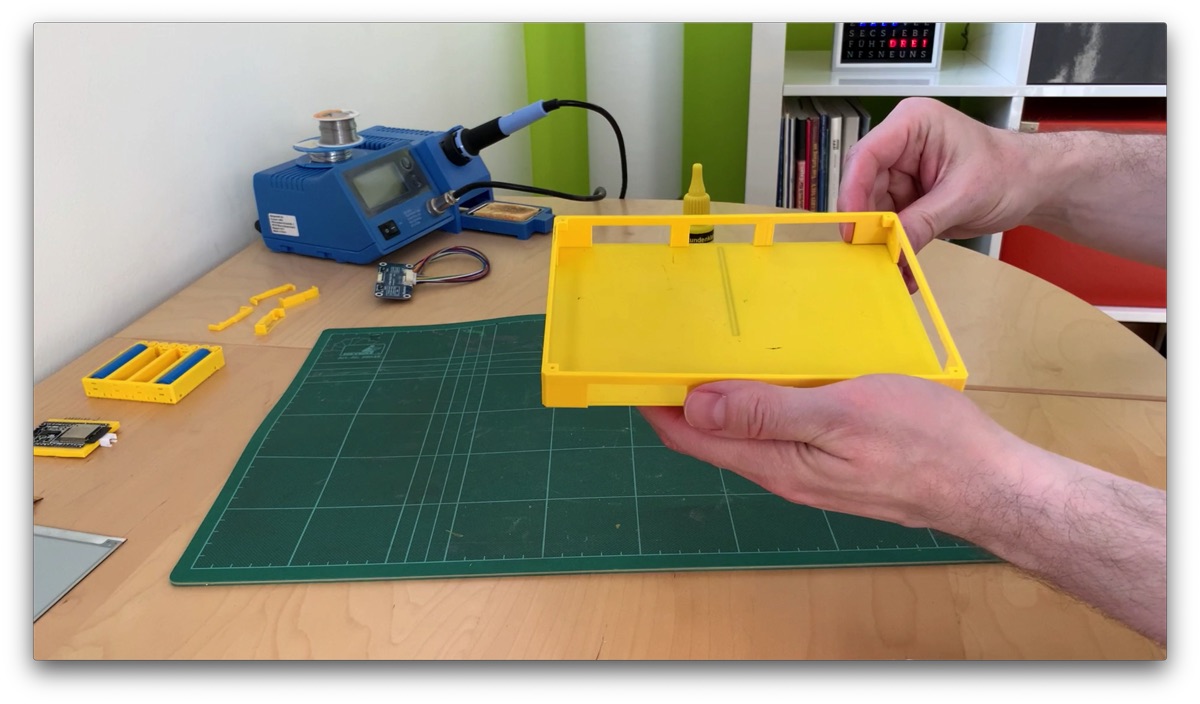
Display Rahmen kleben
Ich habe jetzt alle Teile gedruckt und vorbereitet. Das Prinzip der Batteriehalterung und der selbst gedruckten Platine aus dem 3D-Drucker für den ESP32 habe ich anderen Videos bereits thematisiert. Dort erkläre ich, wie man diese Teile vorbereitet. D.h. wenn ihr die Platine und die Batteriehalterung ausgedruckt habt, müsst ihr euch diese drei Videos anschauen, um die beiden Teile vorzubereiten.
Aber wie bereits erwähnt: die Kabel direkt zu verlöten wäre deutlich weniger Aufwand. Wer aber Spaß am Basteln hat, der kann ja mal die 3D-gedruckte "Platine" ausprobieren.
Wenn alles vorbereitet ist, gehts jetzt an den Zusammenbau des Gehäuses.
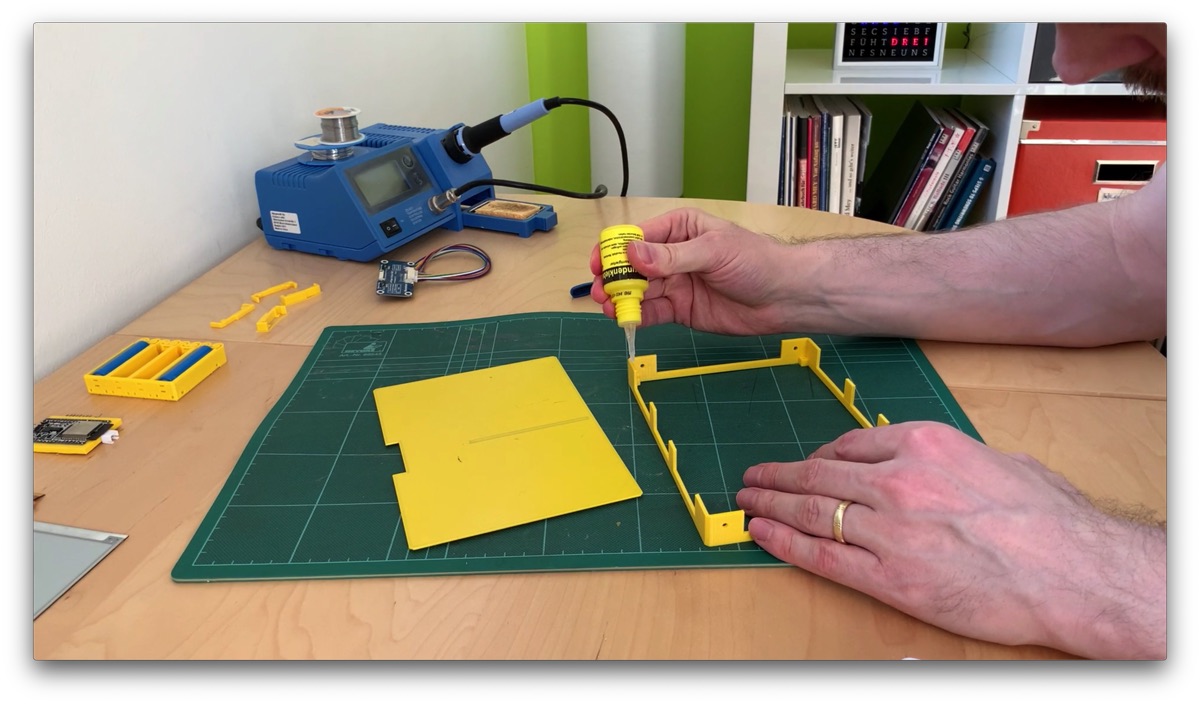
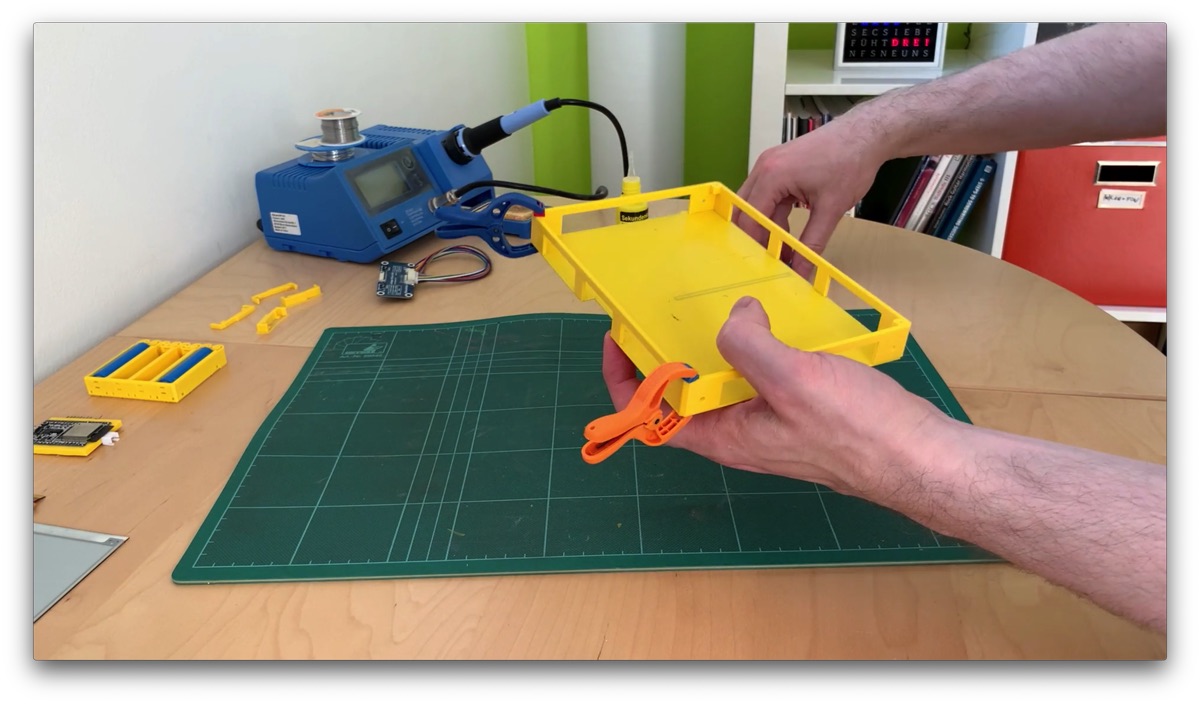
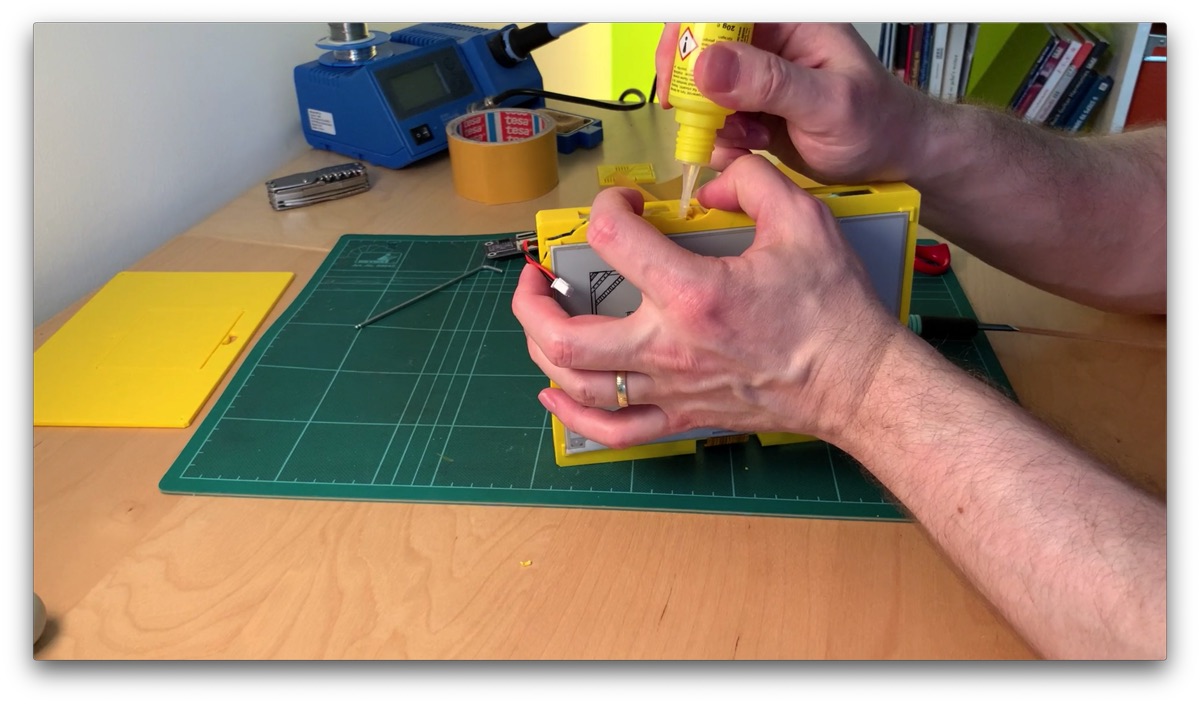
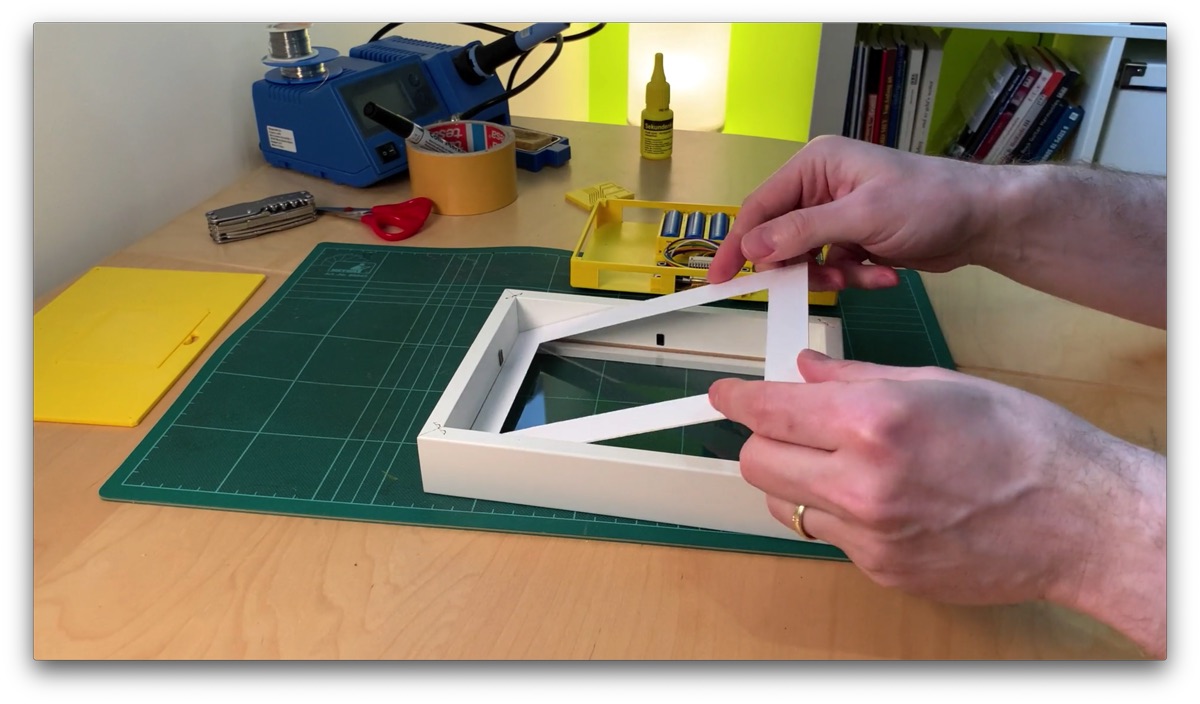
Die Displayhalterung muss auf den Rahmen geklebt werden. Achtet darauf, dass die kleinen Ecken für das Display nach unten schauen! Ich verwende, wie immer, den Top2Glue GEL Sekundenkleber. Bei diesem Kleber hat man noch etwas Zeit, um die Teile zu positionieren und zu fixieren – dafür muss man den aber länger trocknen lassen – auch wenn Sekundenkleber draufsteht. Ein, zwei Stunden würde ich das auf jeden Fall in Ruhe lassen.
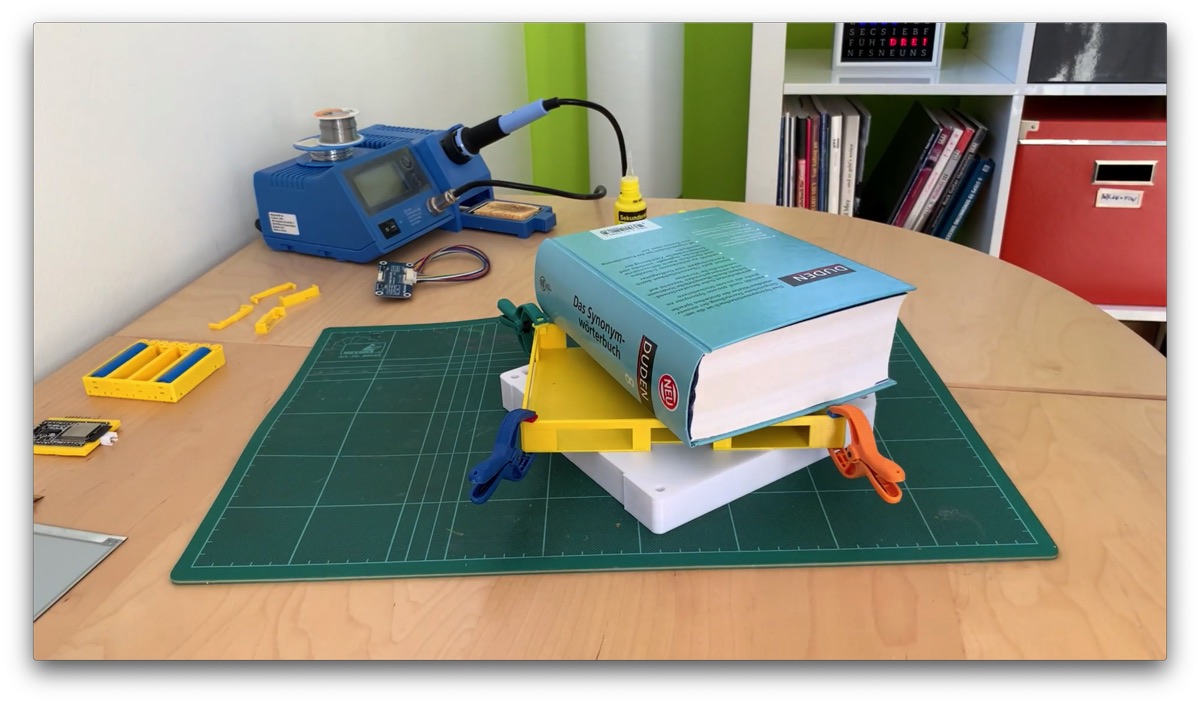
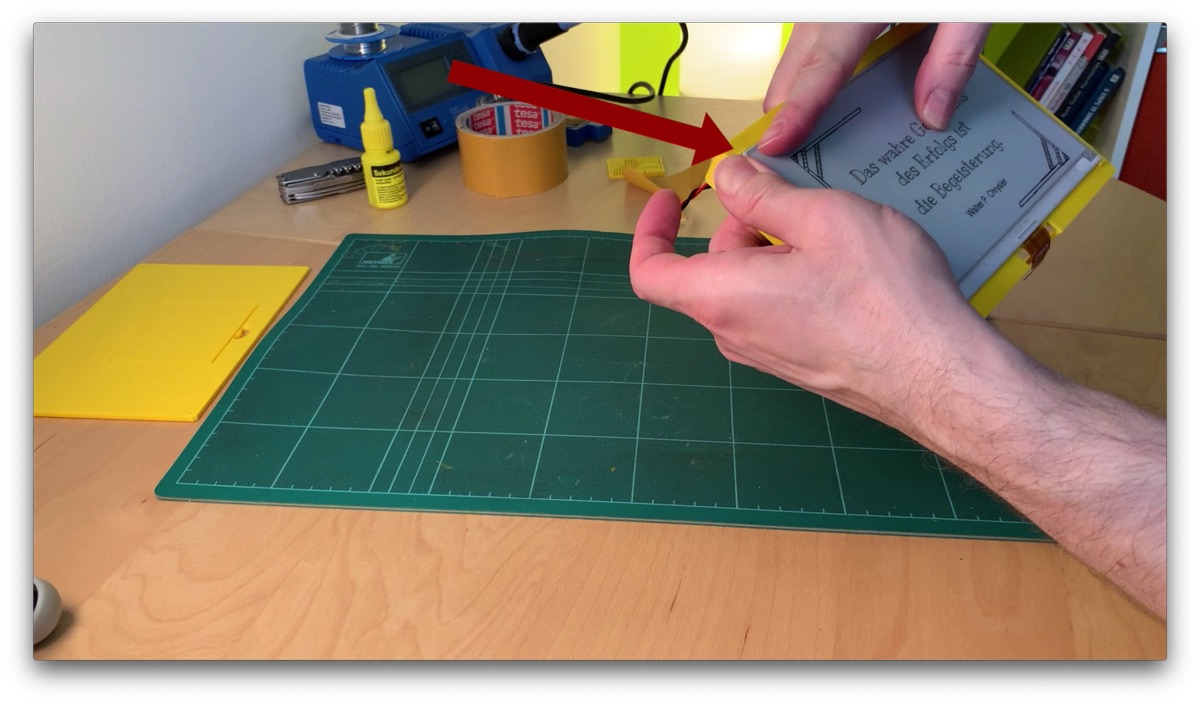
Praktisch sind auch solche Mini Federzwingen. Zusätzlich noch ein dickes Buch darauflegen – wofür hat man solche Wälzer denn sonst im Regal stehen.
Batteriehalterung einkleben
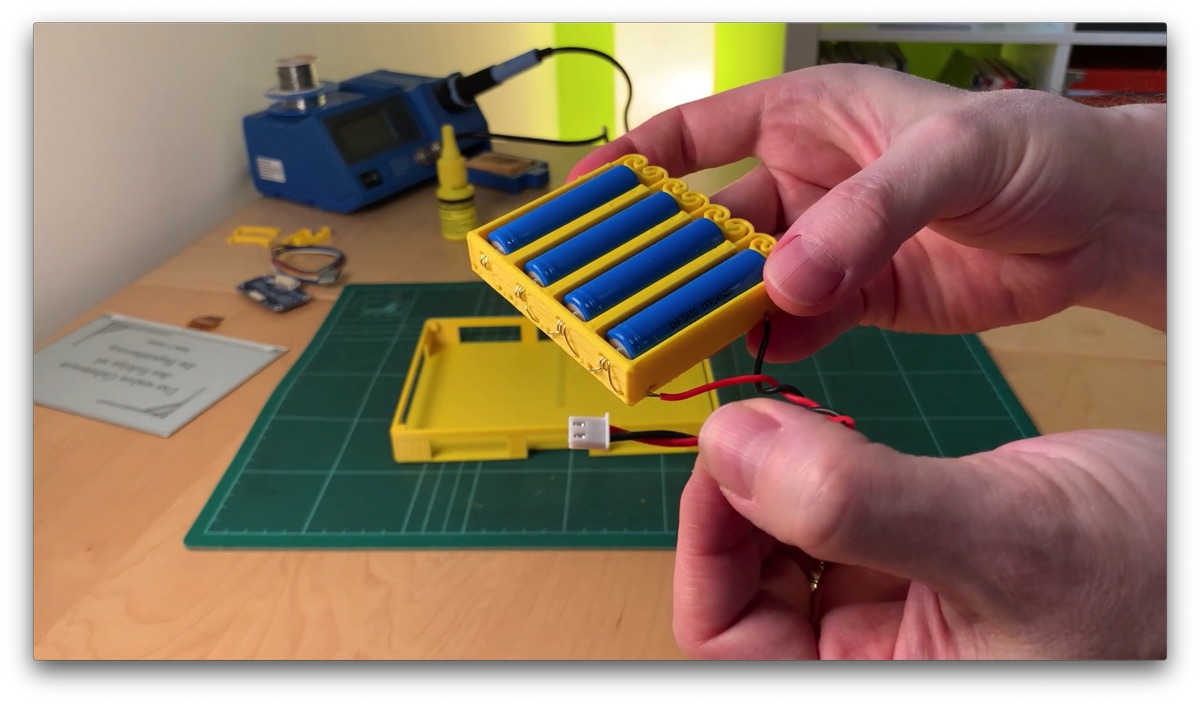
Als Nächstes kleben wir die Batteriehalterung fest. Ich gehe davon aus, ihr habt das Video zur Vorbereitung der Batteriehalterung in Schritt 2 angeschaut und umgesetzt. Ich habe hier ein Kabel mit JST Steckern gekrimpt und an die Batterie-Kontakte gelötet: das rote Kabel an den Pluspol, schwarz an den Minuspol.
Wenn du lernen willst, wie man selbst Kabel herstellt und Stecker crimpt, habe ich ein Anleitungsvideo für dich:
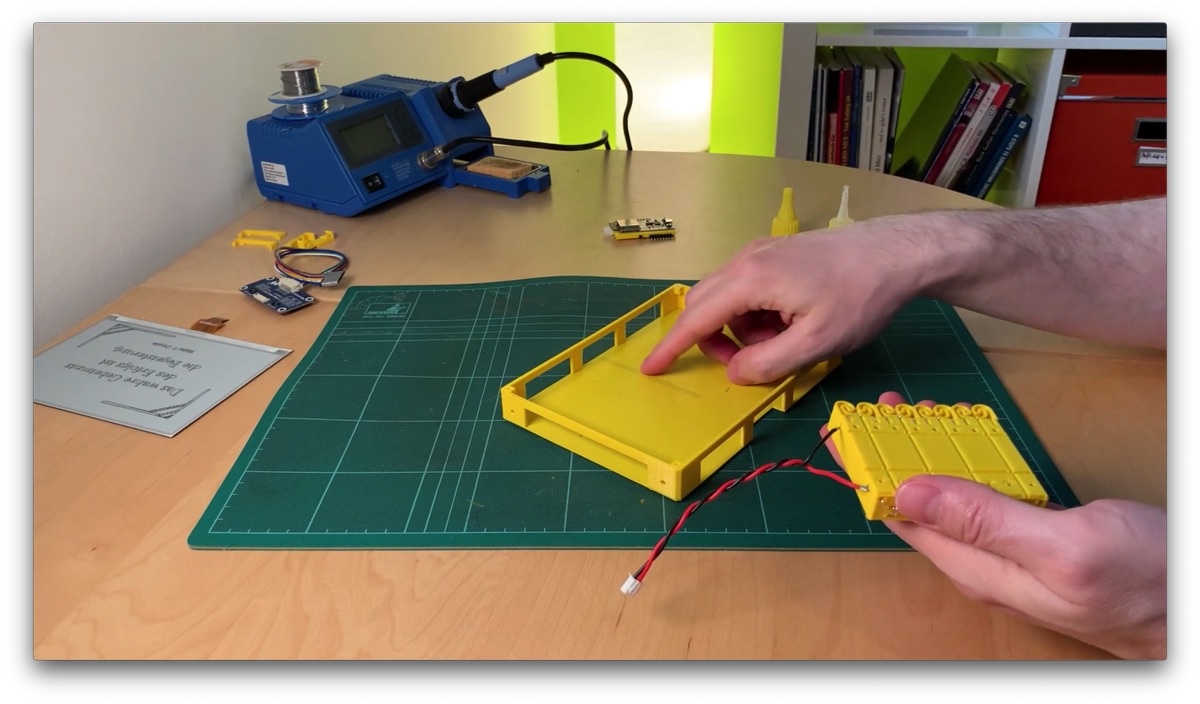
Ich setze zum Einkleben die Batterien in die Halterung, denn dadurch dehnen sich die Federn und die Halterung wird größer. Diese Ausdehnung müssen wir mitberücksichtigen.
Jetzt positioniere ich die Halterung mit den Federn zum Rahmen hin, auf der gegenüberliegenden Seite, wo die Öffnung für das Flachbandkabel ist. Praktisch: dieses Muster auf dem Bodenteil zeigt genau die Mittellinie an – daran kann man sich orientieren. Die Batteriehalterung sollte möglichst mittig platziert werden, damit es später beim Aufhängen an der Wand nicht schief hängt.
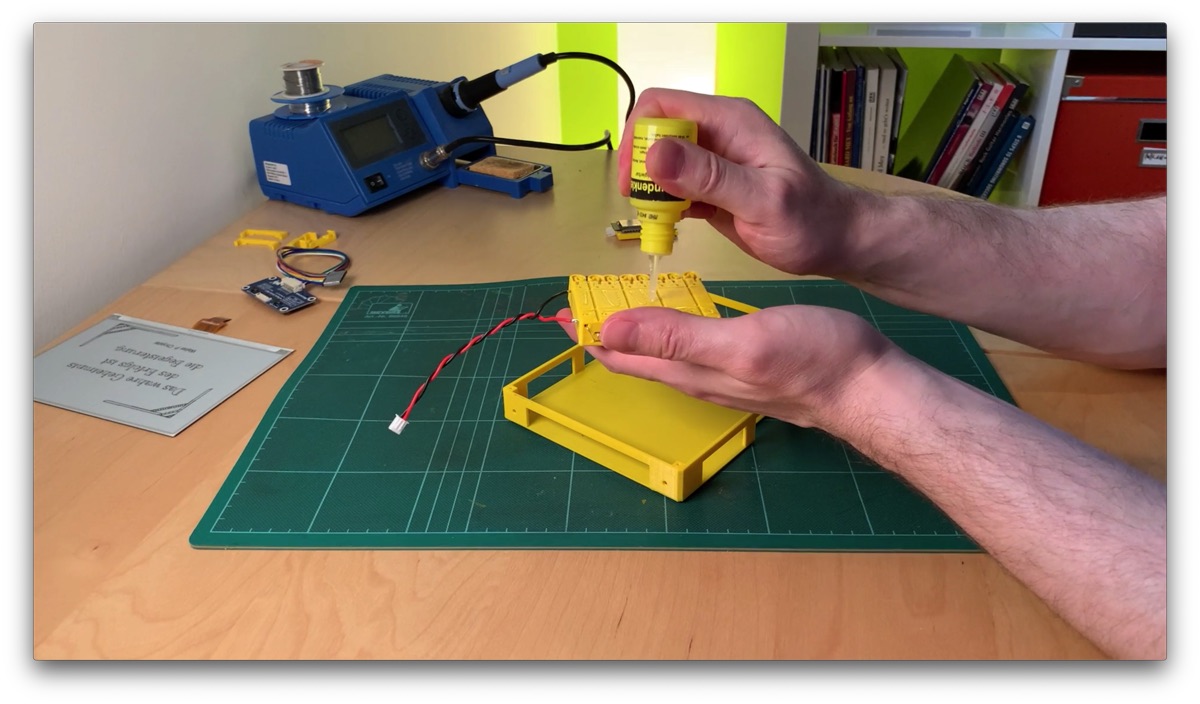
Zum Festkleben nehme ich wieder GEL Sekundenkleber. Dünn auftragen und 30 Sekunden anpressen. Dann aber nochmal ein, zwei Stunden trocknen lassen. Wenn sich nach dem Kleben was löst, liegt das meiner Erfahrung nach fast immer daran, dass man zu ungeduldig war und das verklebte Teil zu früh belastet – also Geduld!
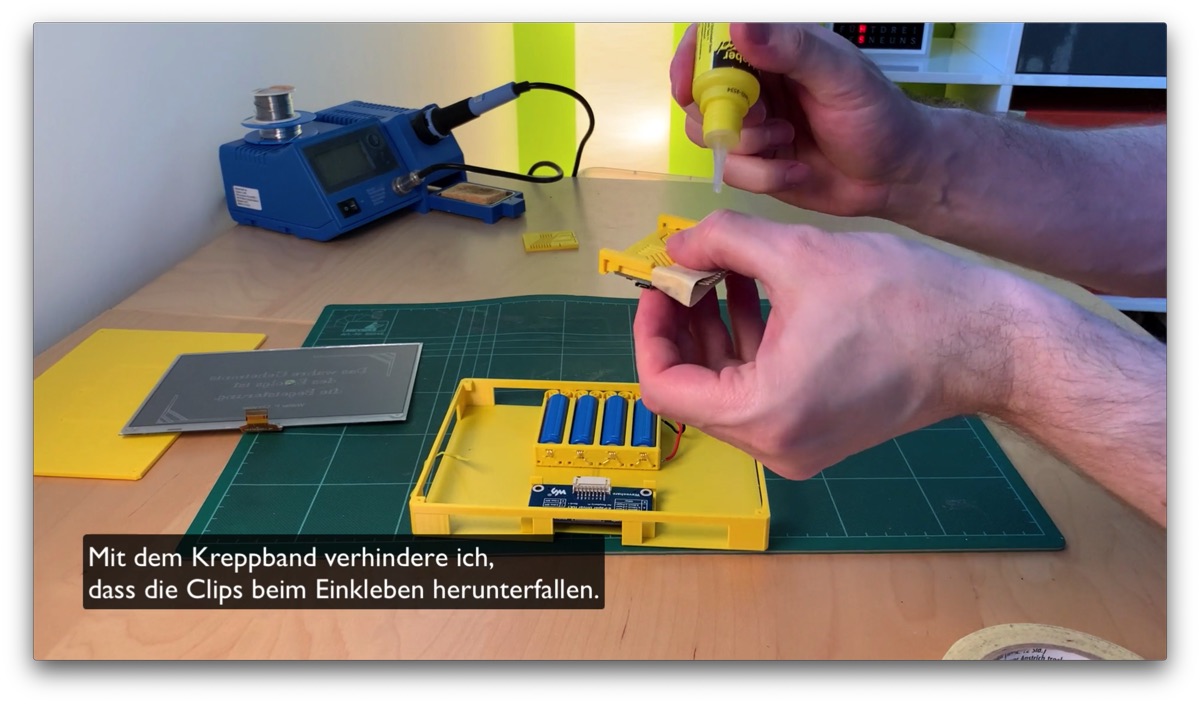
Platinen Clips einkleben
Als Nächstes kommt die Befestigung für die HAT Platine des Displays und die Platine des Mikrocontrollers.
Um hier die Schrauben zu sparen, und alles bequemer wieder ausbauen zu können, habe ich mir ein Clip-System Namens PCB-Clips ausgedacht. Diese PCB-Clips werden einfach auf den Gehäuseboden geklebt, einclippen, fertig.
Ich hatte in Schritt 1 schon drauf hingewiesen: Zu den Clips, wie man diese auch für andere Projekte anpassen kann und wie man diese einklebt, gibt es ein eigenes Anleitungs-Video.
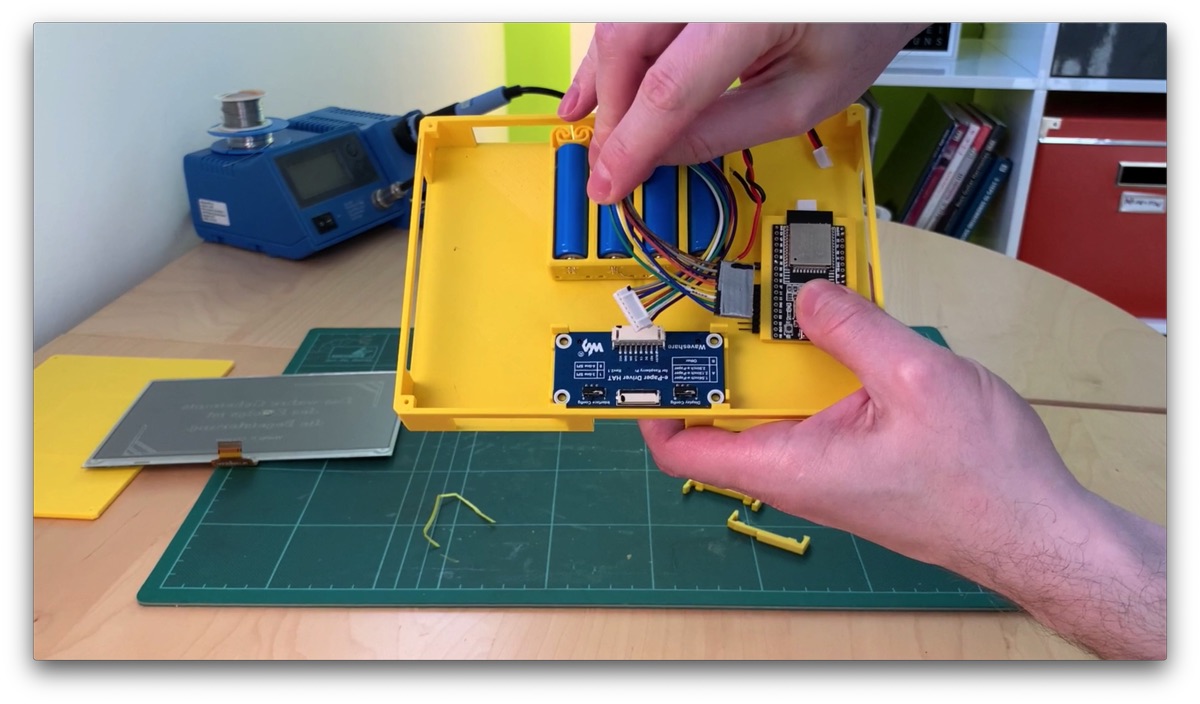
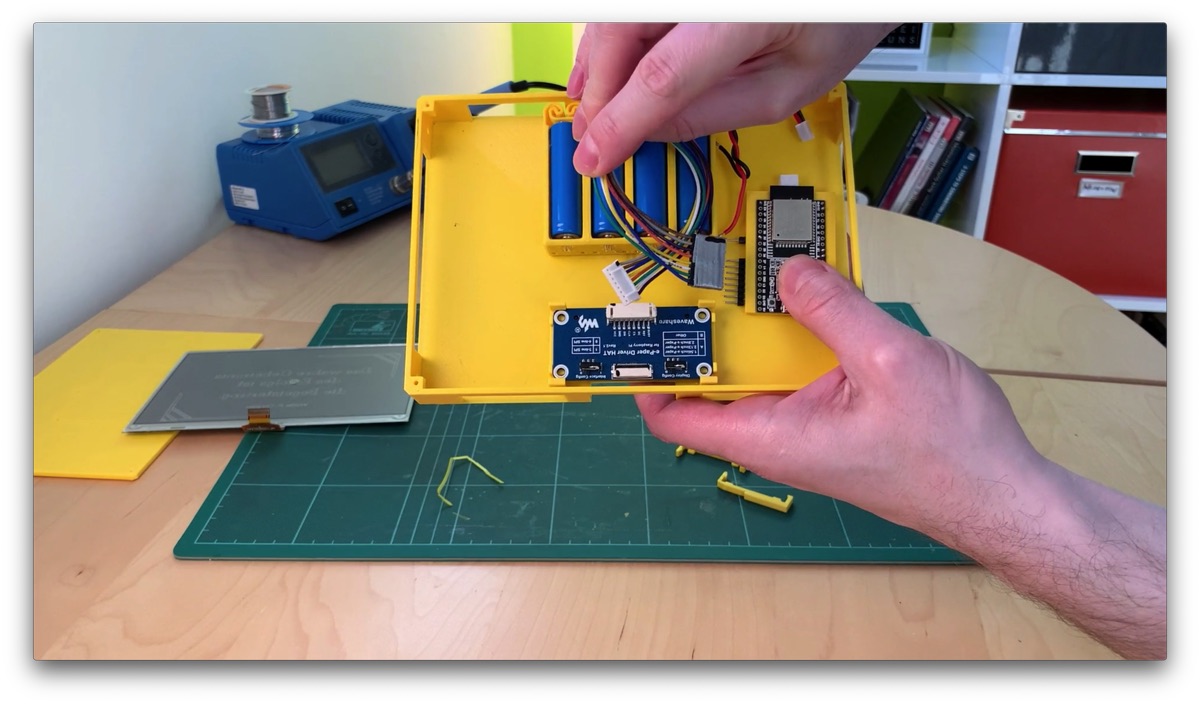
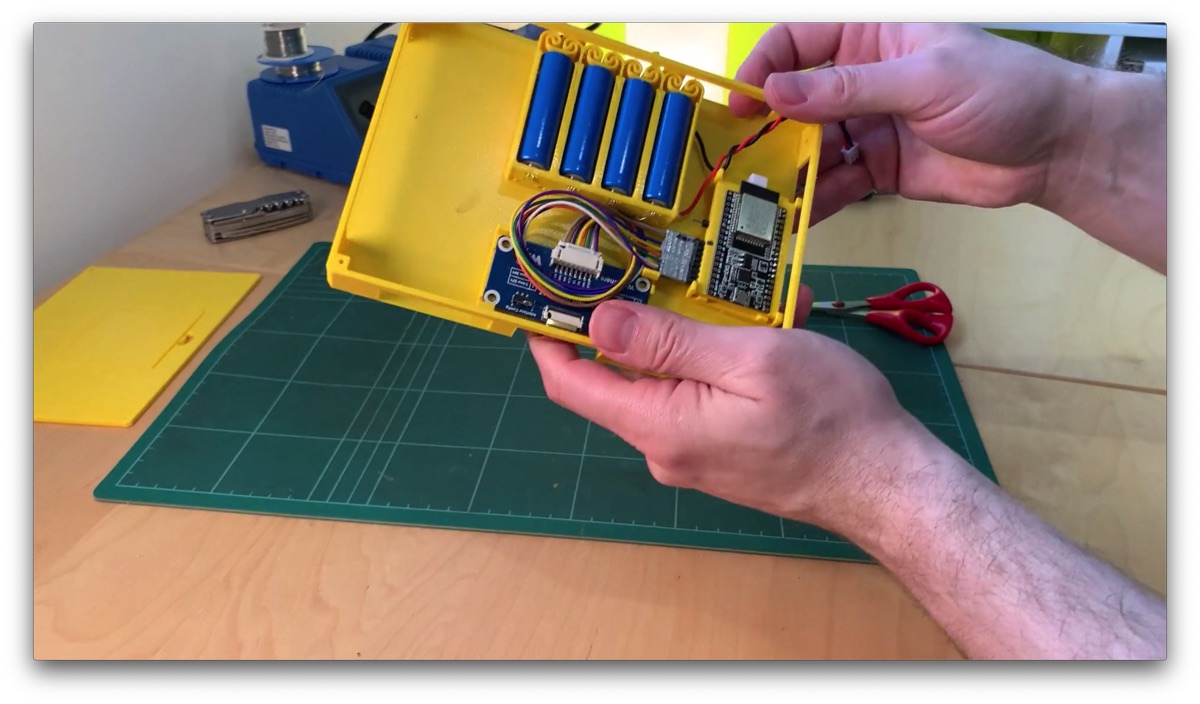
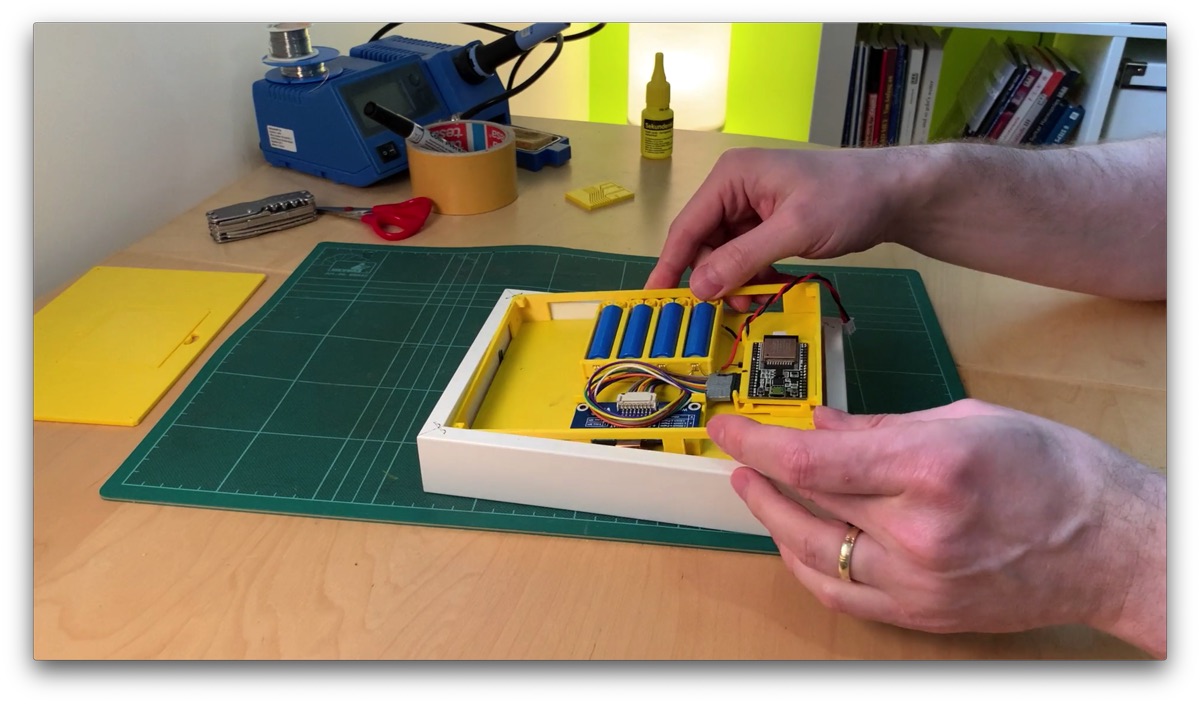
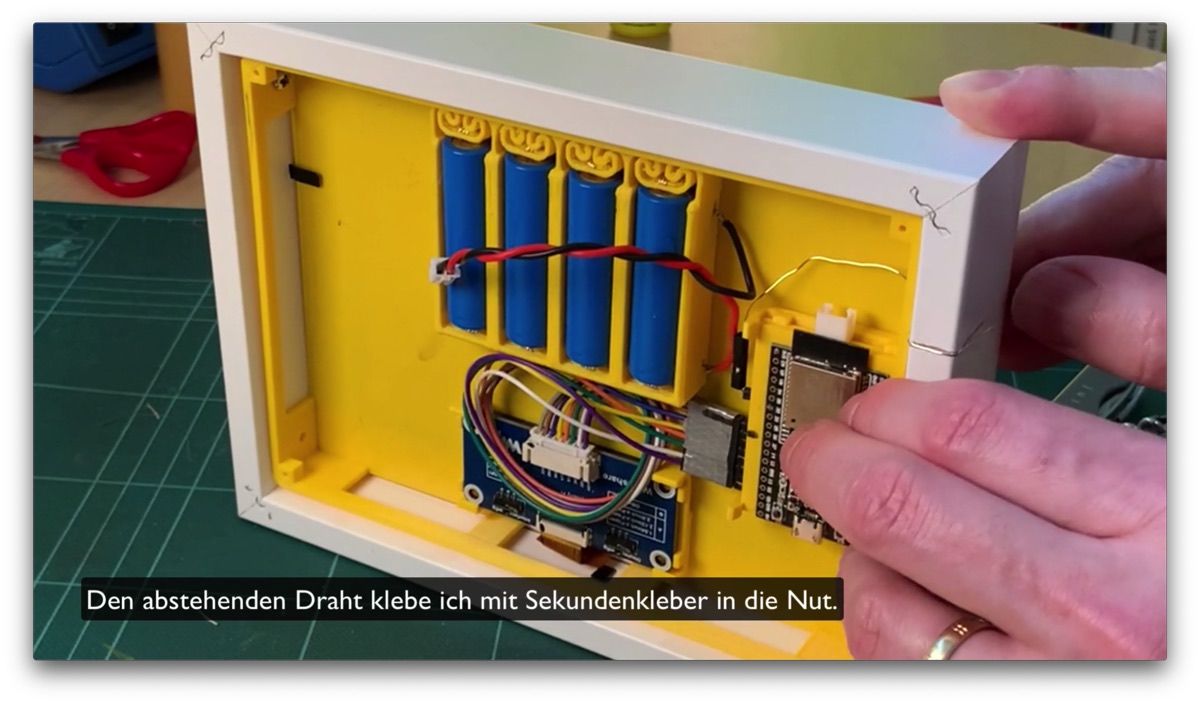
Die Platinen sollen am Ende, so wie auf den folgenden Bildern zu sehen, im Gehäuse angeordnet werden.
Und auch hier rate ich wieder: lasst dem Kleber genug Zeit zum Trocknen!
ePaper-Display einbauen
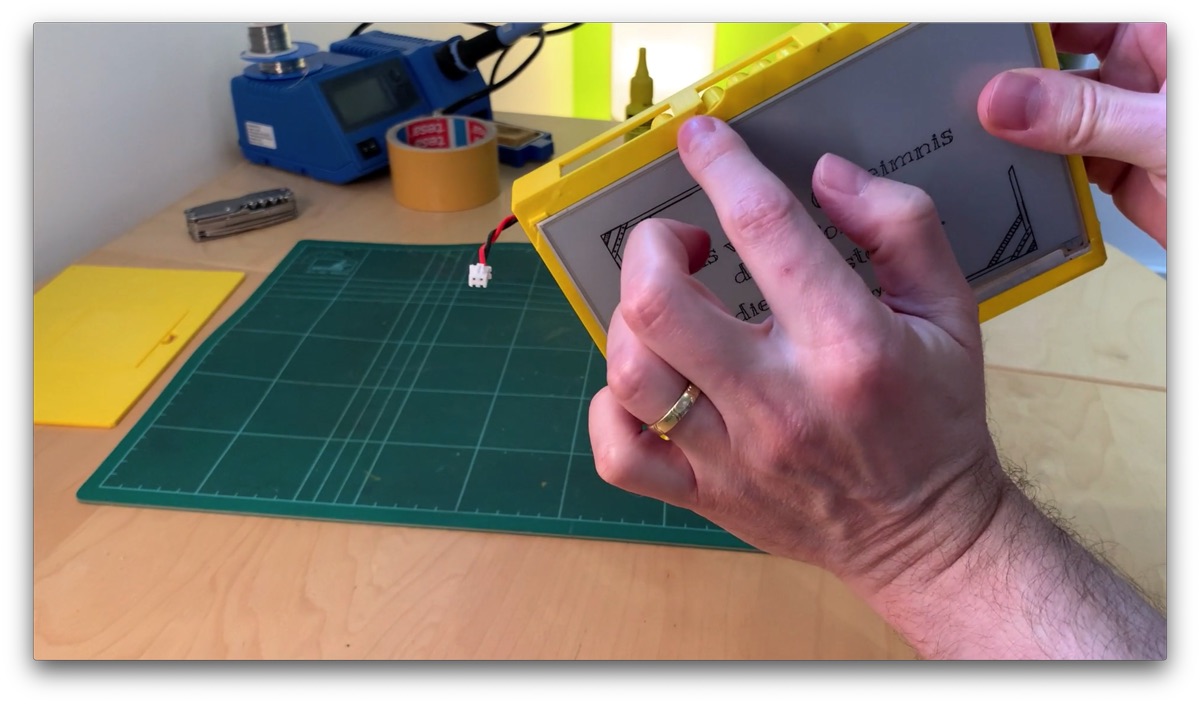
Jetzt können wir das Display einsetzen.
Dafür sind die kleinen Ecken auf der Unterseite gedacht.
Hier soll das Display vorsichtig hineingedrückt werden. Achtet darauf, dass das Flachbandkabel auf der Seite mit der dafür vorgesehenen Aussparung ist.
Die Ecken zur Halterung sind schon sehr knautsch geplant. Je nachdem wie präzise euer Drucker druckt und wie grob euer Druckprofil ist, kann das auch mal nicht passen. Dann müsst ihr an den Ecken noch vorsichtig etwas abtragen, damit es passt – zum Beispiel mit einem Beitel oder Messer.
Zur Not eine oder mehrere Ecken ganz wegschneiden.
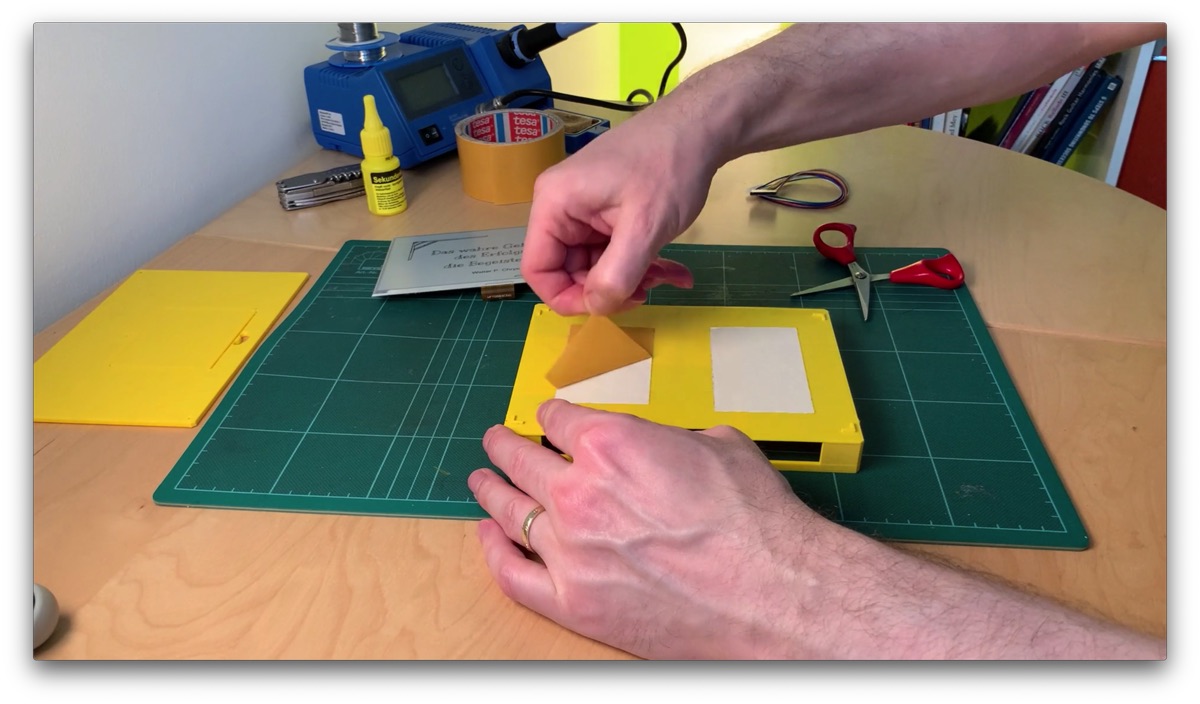
Ich fixiere das Display noch mit zwei Streifen doppelseitigem Klebeband – das hält sehr fest. Falls ihr das ePaper-Display mal wieder entfernen wollt, geht vorsichtig mit einem Spatel darunter.
Wär ja auch langweilig, wenn alles glattlaufen würde. Was ist passiert? Die Ecken für die Displayhalterung waren doch zu knautsch geplant. Das Display ließ sich an einer Ecke nicht mehr versenken. Gewalt brachte natürlich nichts, außer dass der Rahmen zerbrochen ist.
Ich fixe das Ganze, in dem ich diese widerspenstige Ecke wegschneide. In den CAD-Dateien im Projekt sollten auch nur noch zwei Ecken vorhanden sein.
Die zerbrochenen Stellen repariere ich mit meinem GEL Sekundenkleber.
Ist nicht wunderschön geworden, eine kleine Ecke fehlt auch. Das macht aber nichts – die Ecke verschwindet eh im Bilderrahmen.
Wir lernen: nichts mit Gewalt machen! Wenn was nicht passt, lieber etwas wegschneiden.
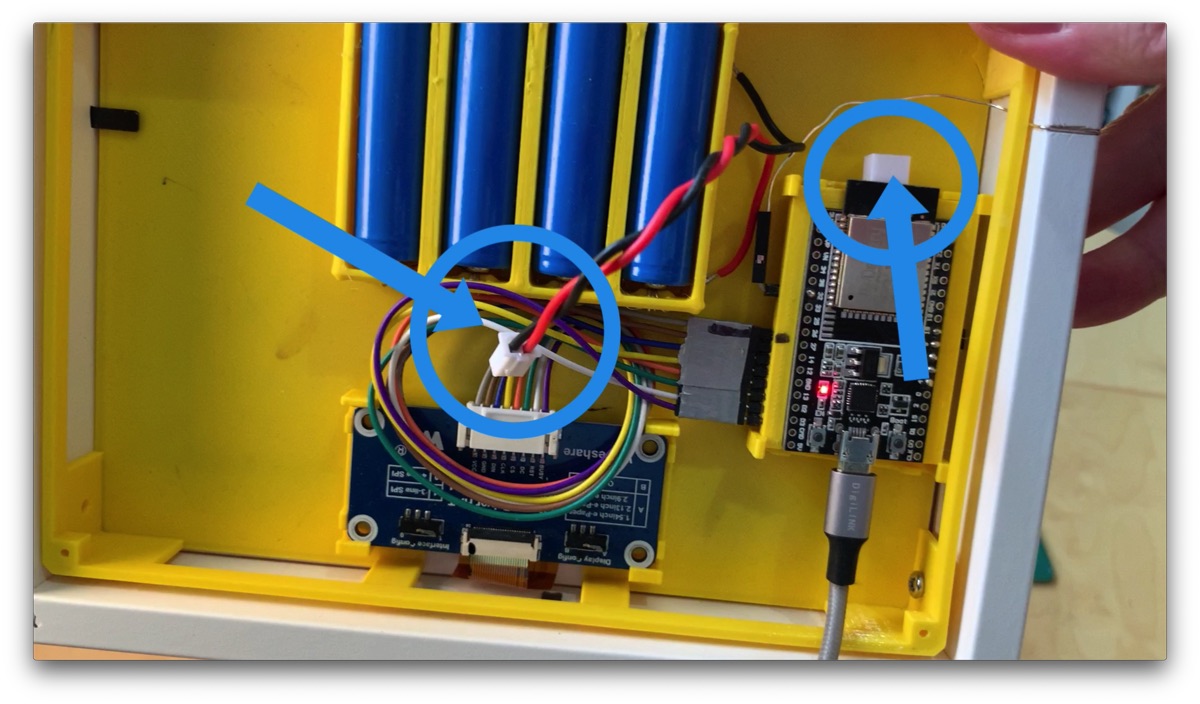
Display Anschließen
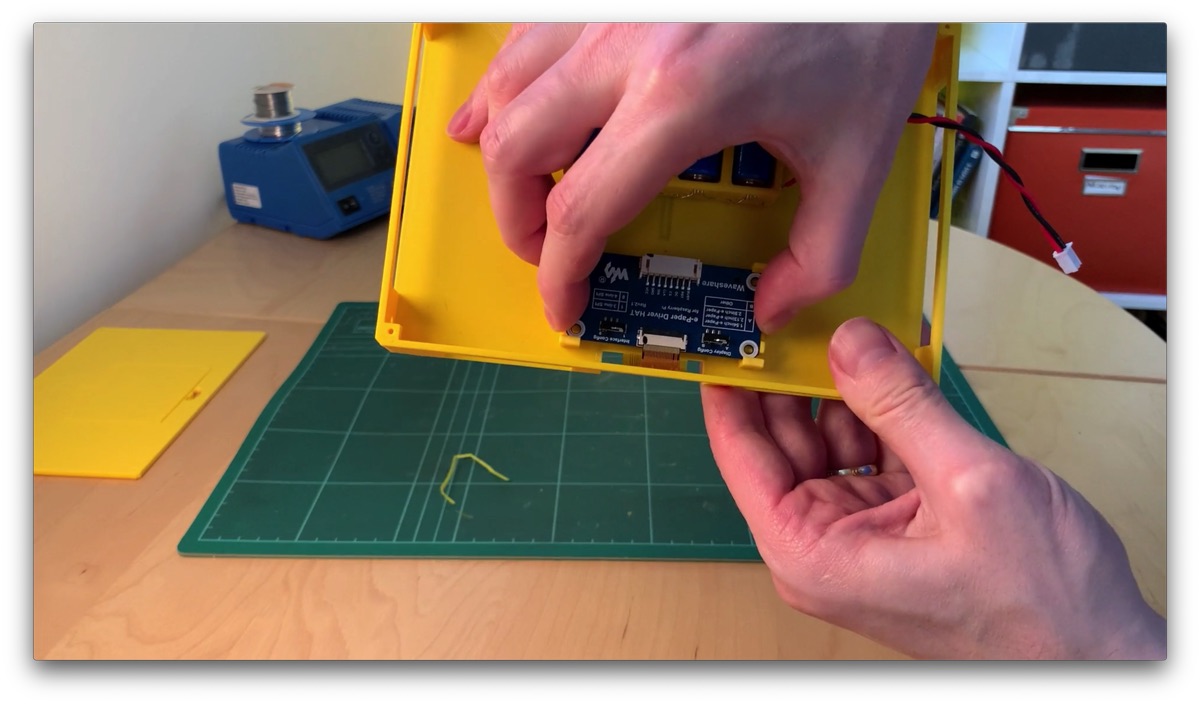
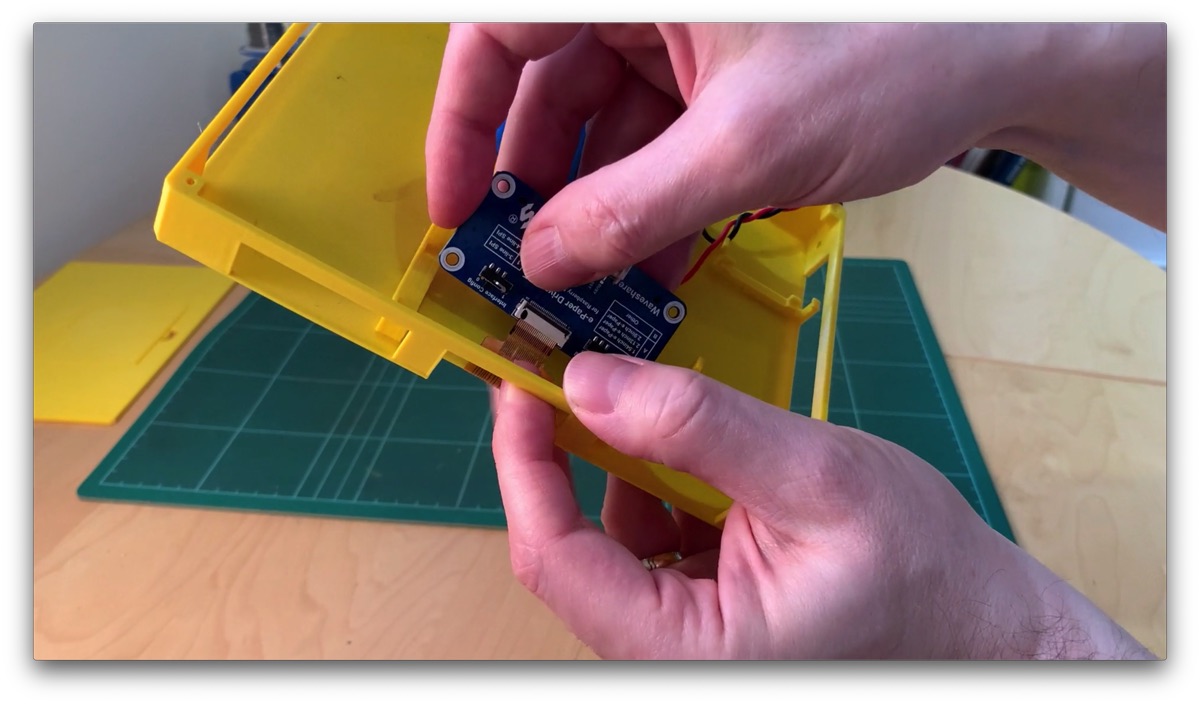
Um jetzt das Display anzuschließen, nehme ich die HAT Platine und den Mikrocontroller erstmal wieder aus den Clips heraus. Dann ist das Anschließen viel einfacher.
Das ePaper Display kommt mit zwei kleinen Platinen, die mit Flachbandkabeln verbunden werden. In meinem Aufbau verwende ich nur die größere HAT Platine.
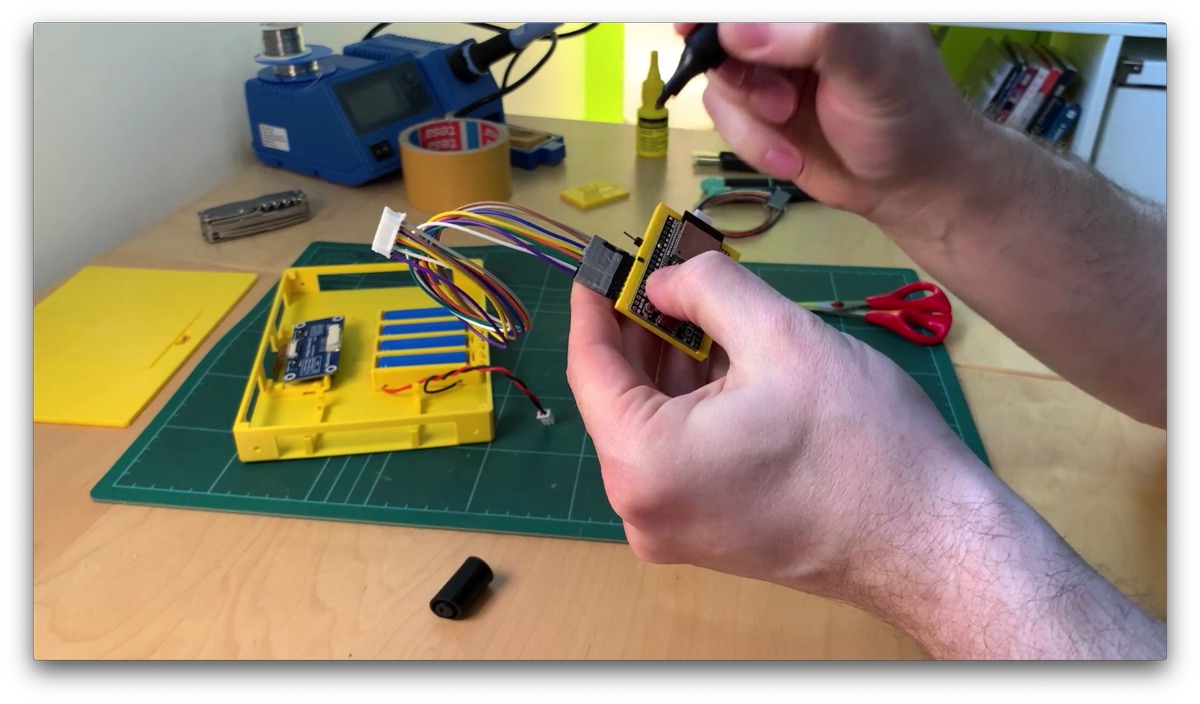
Schließt das kurze Flachbandkabel so wie hier zu sehen an die HAT Platine an. Dafür muss der Plastikbügel zunächst nach oben geklappt werden. Dann das Flachbandkabel einführen und den Plastikbügel wieder herunterdrücken. Die Seite mit den Kontakten schaut dabei immer nach oben.
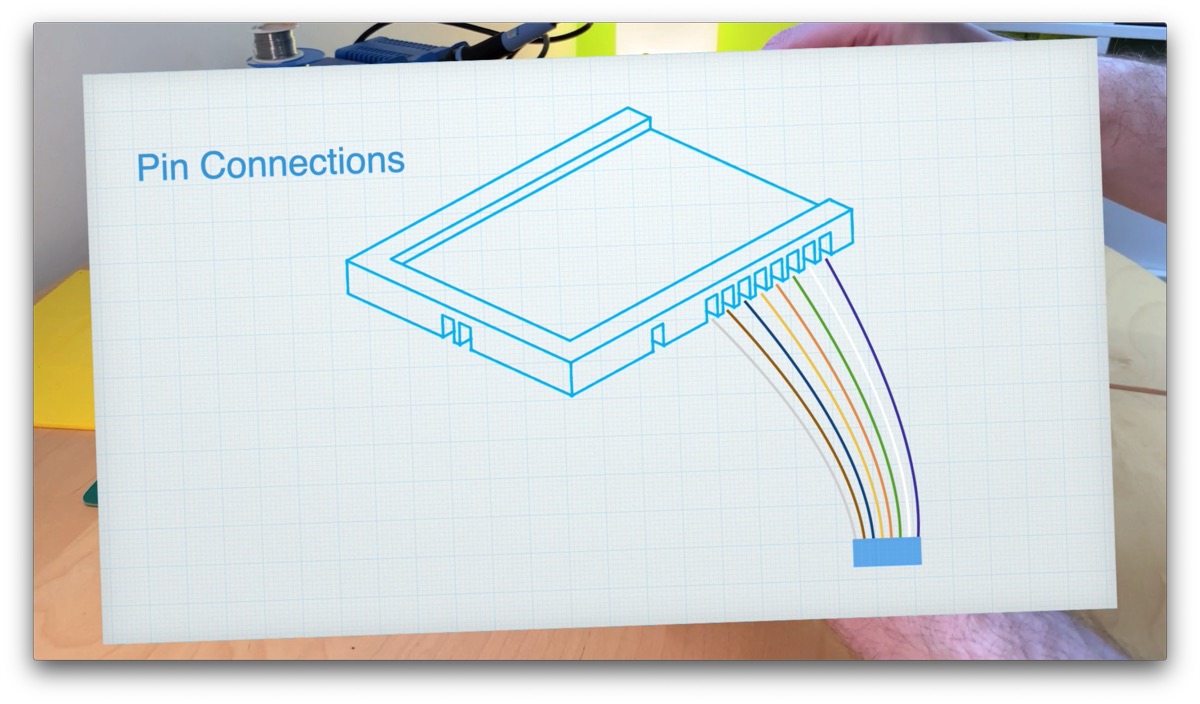
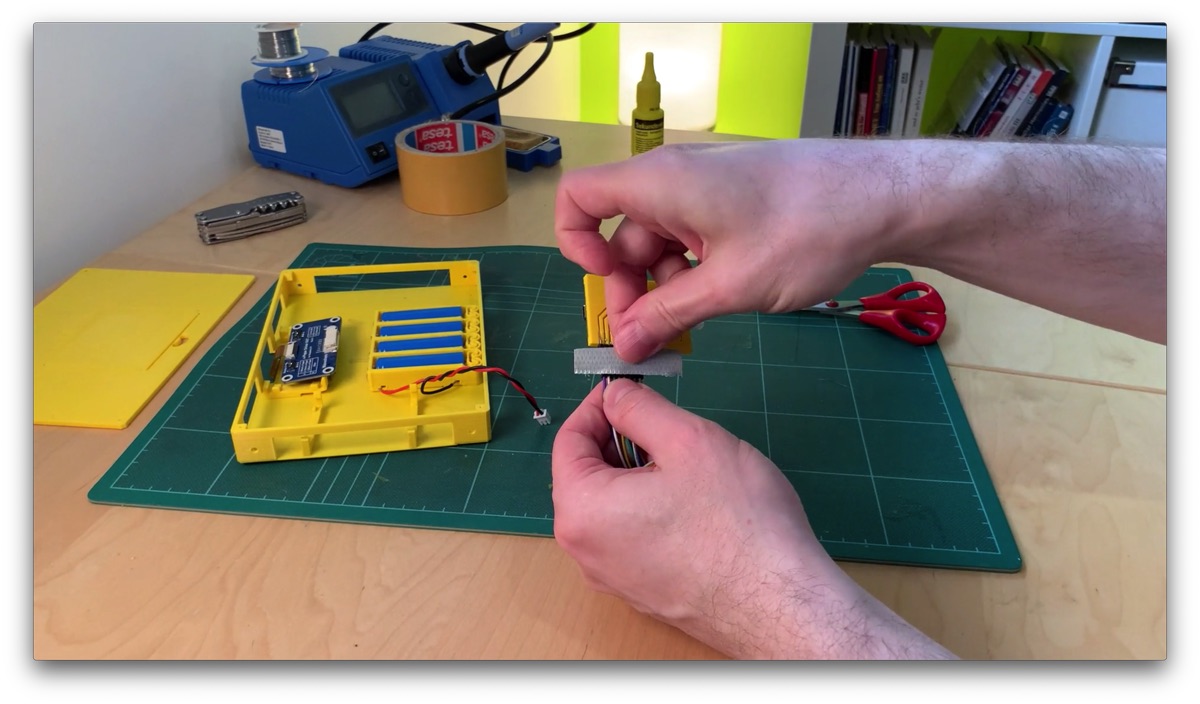
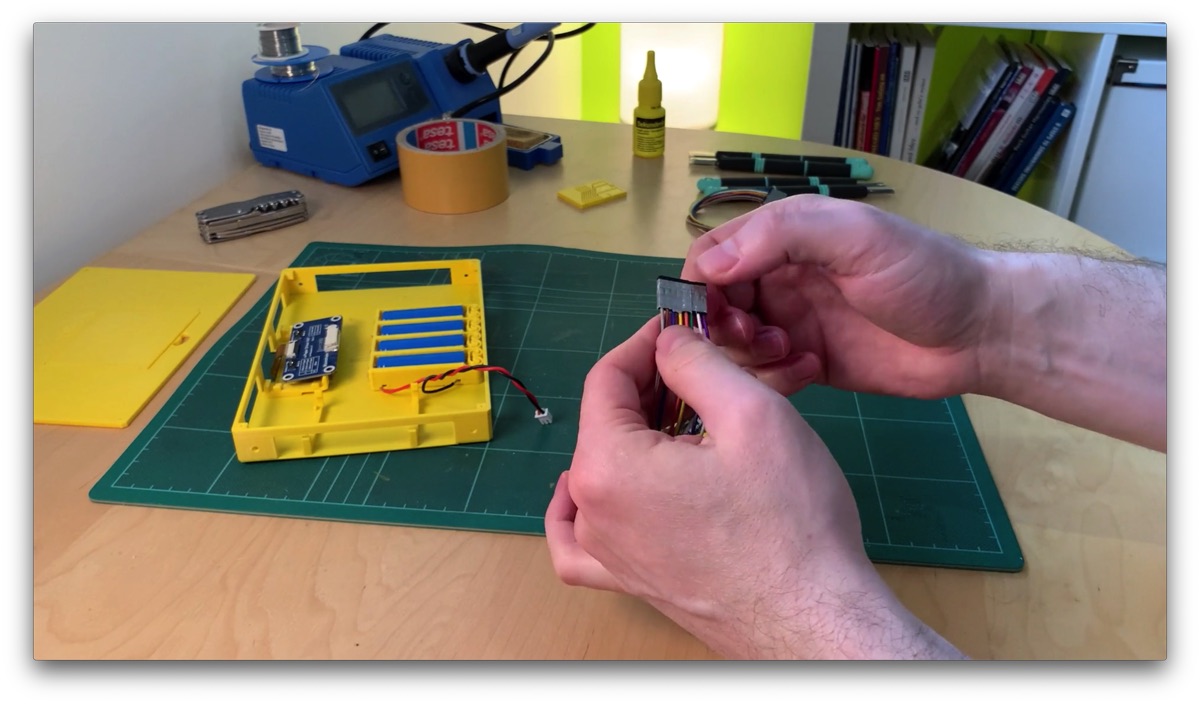
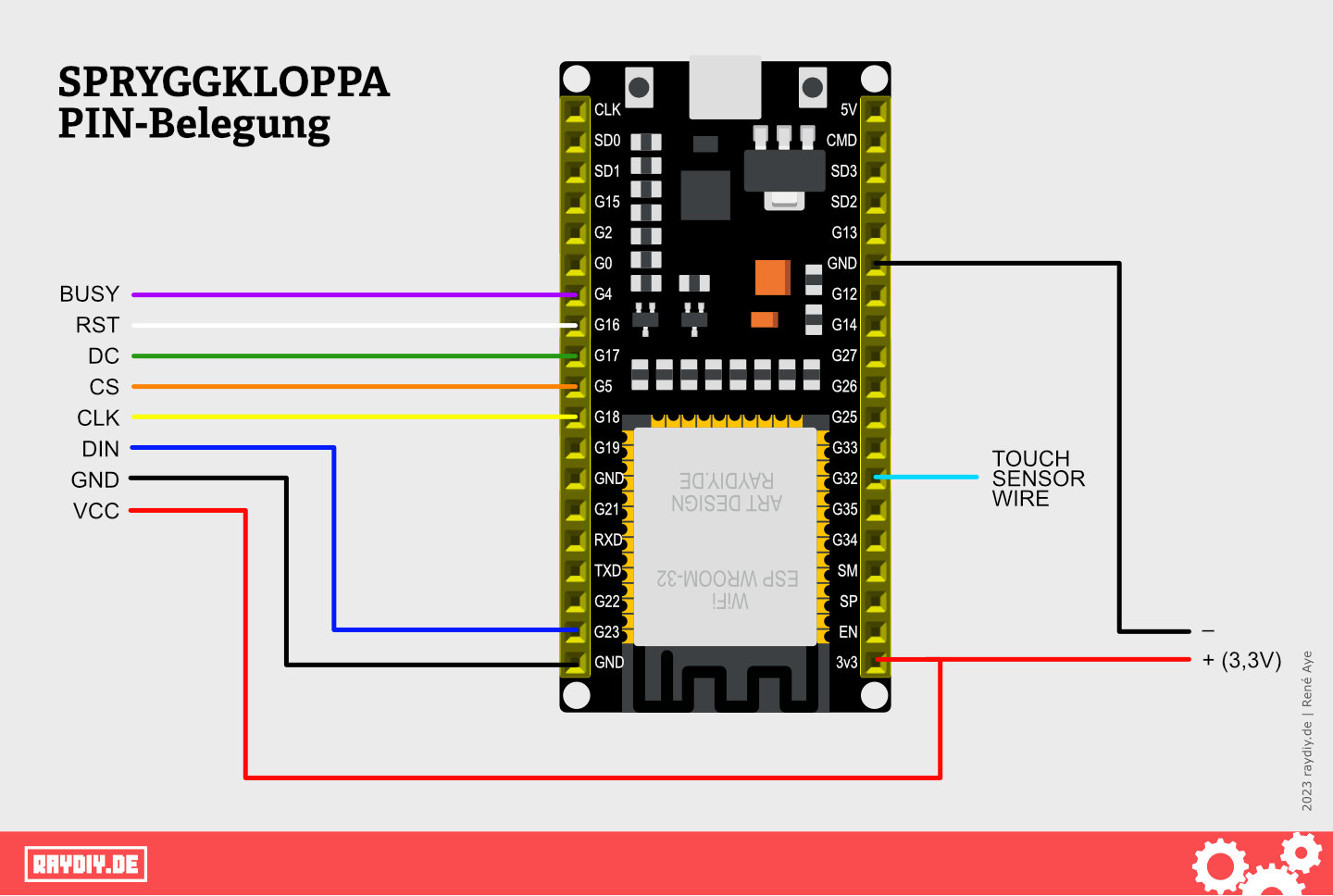
Für die Verbindung zum ESP32 Mikrocontroller kommt mit dem Display ein 8-poliges Kabel mit. Ich habe hier die 8 einzelnen Pins zu einer Steckerleiste zusammengeklebt – natürlich mit Panzertape. Das macht es sehr viel einfacher, das Display mal abzubauen und wieder anzuschließen. Natürlich muss man dann auf die richtige Reihenfolge der Pins achten. Folgende Grafik sollte es verdeutlichen, wie die Pins anzuschließen bzw. zu verkleben sind.
Das passt natürlich nur, wenn ihr den ESP32 genauso verlötet habt, wie ich es hier gemacht habe bzw. wie ich es in dem Video zur selbstgedruckten ESP Platine erklärt habe, und diese Steckerleiste genauso wie bei mir belegt ist.
Markiert euch noch, wie der Stecker angeschlossen werden muss, fertig.
Jetzt können wir die HAT Platine und den ESP32 auch wieder mit den PCB-Clips befestigen.
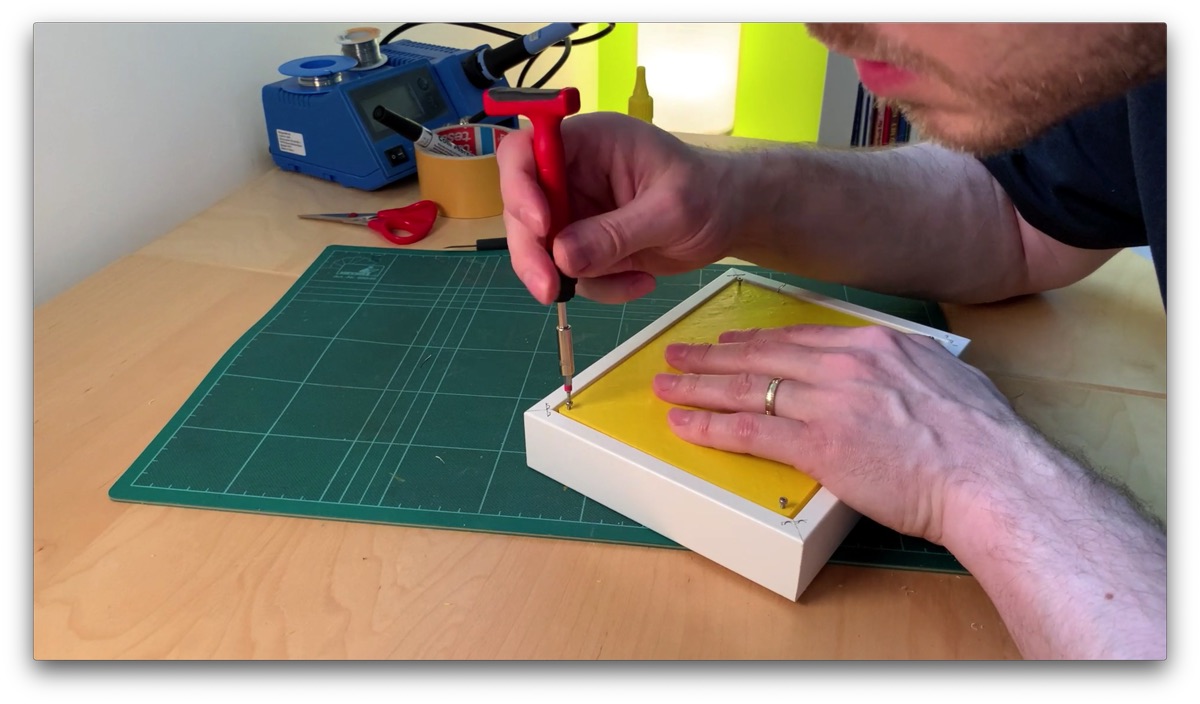
Gehäuse in Bilderrahmen einsetzen und verschrauben
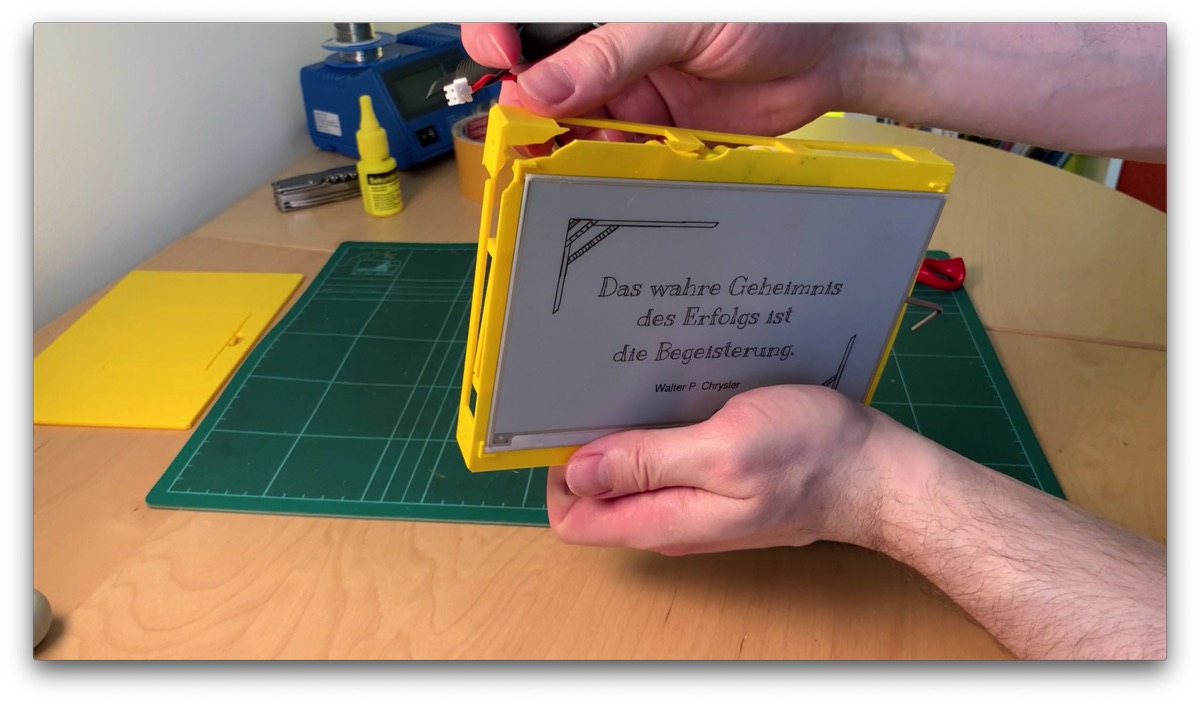
Nun können wir das Gehäuse mit dem Display nach unten in den Bilderrahmen setzen.
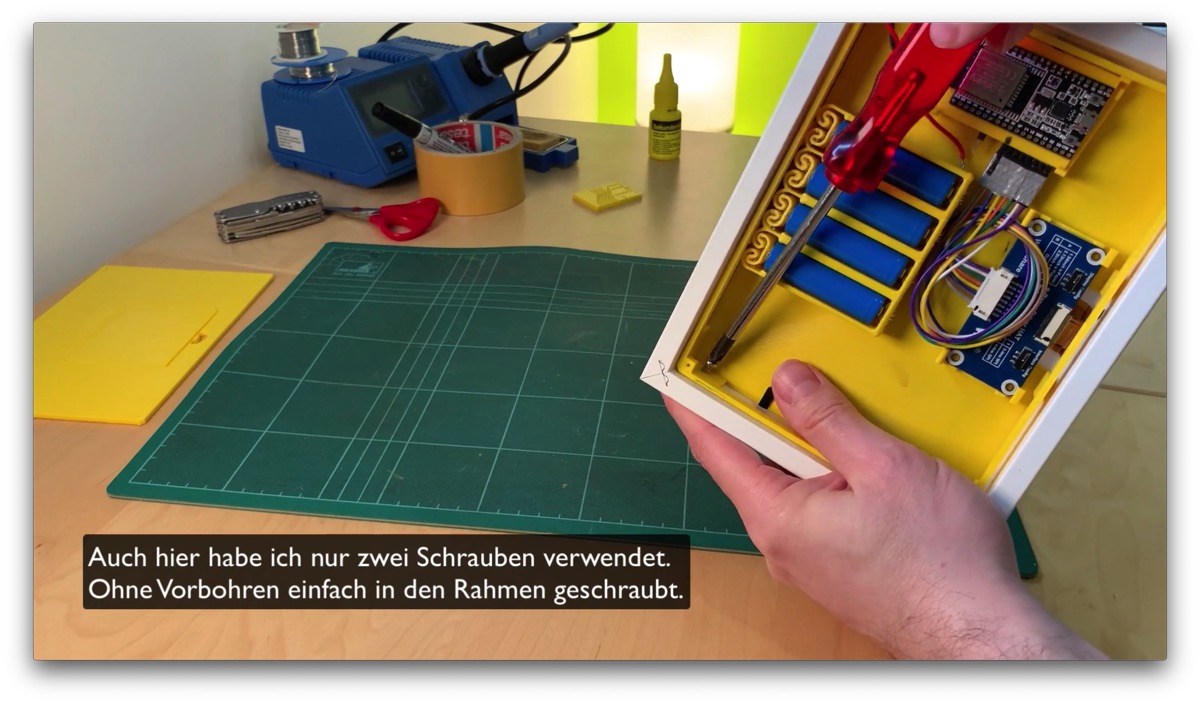
Falls der Bilderrahmen solche Metall-Flügel zum Umklappen hat, könnt ihr die verwenden, um das Gehäuse festzuklemmen. Zusätzlich hat das Gehäuse aber auch Löcher in den Seitenwänden. Dort solltet ihr das Ganze zusätzlich mit Schrauben fixieren. Insbesondere die 4 Batterien haben Gewicht.
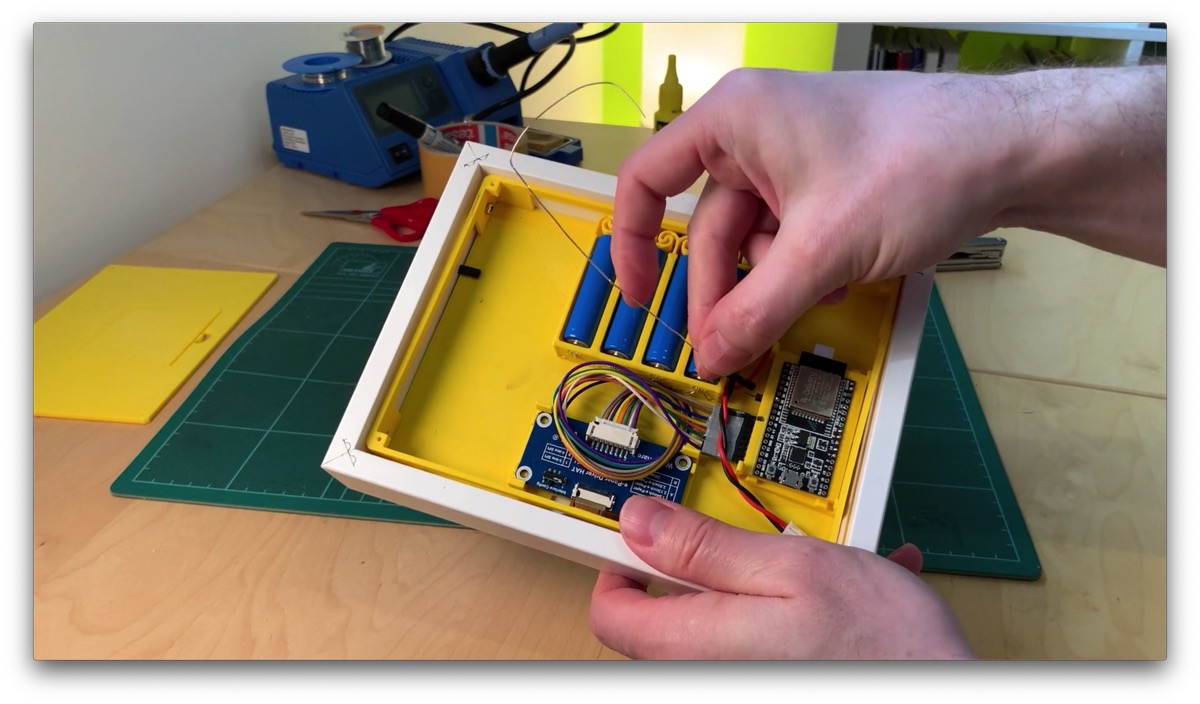
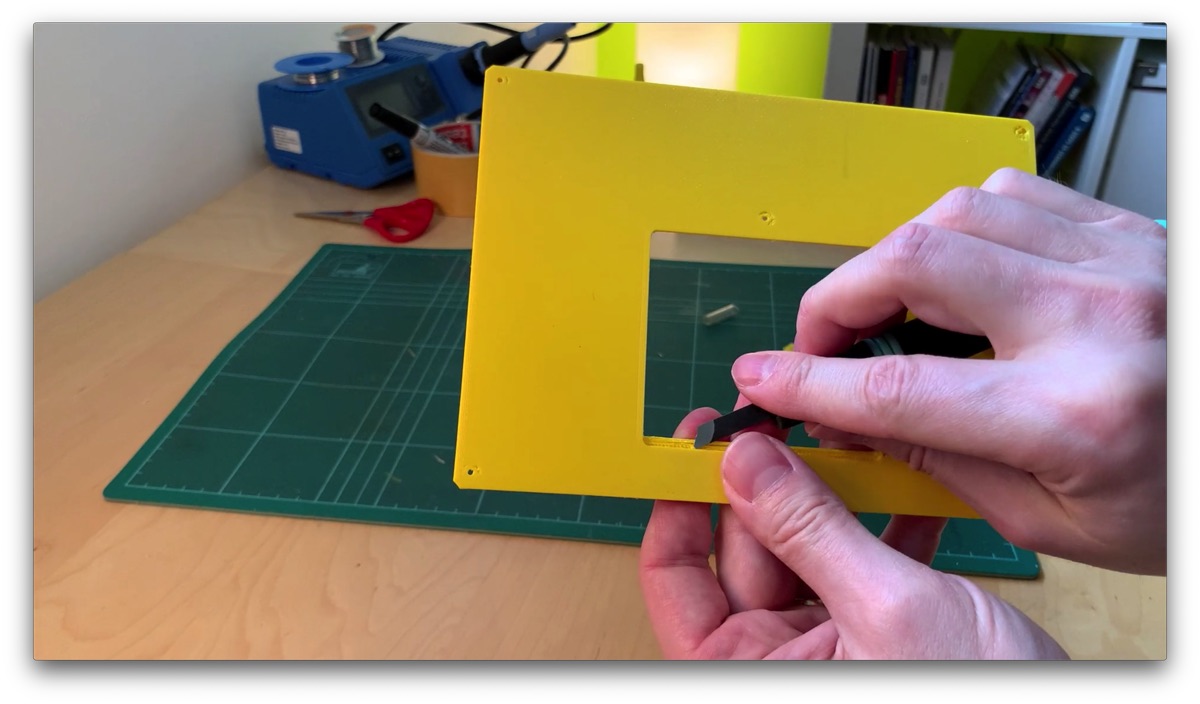
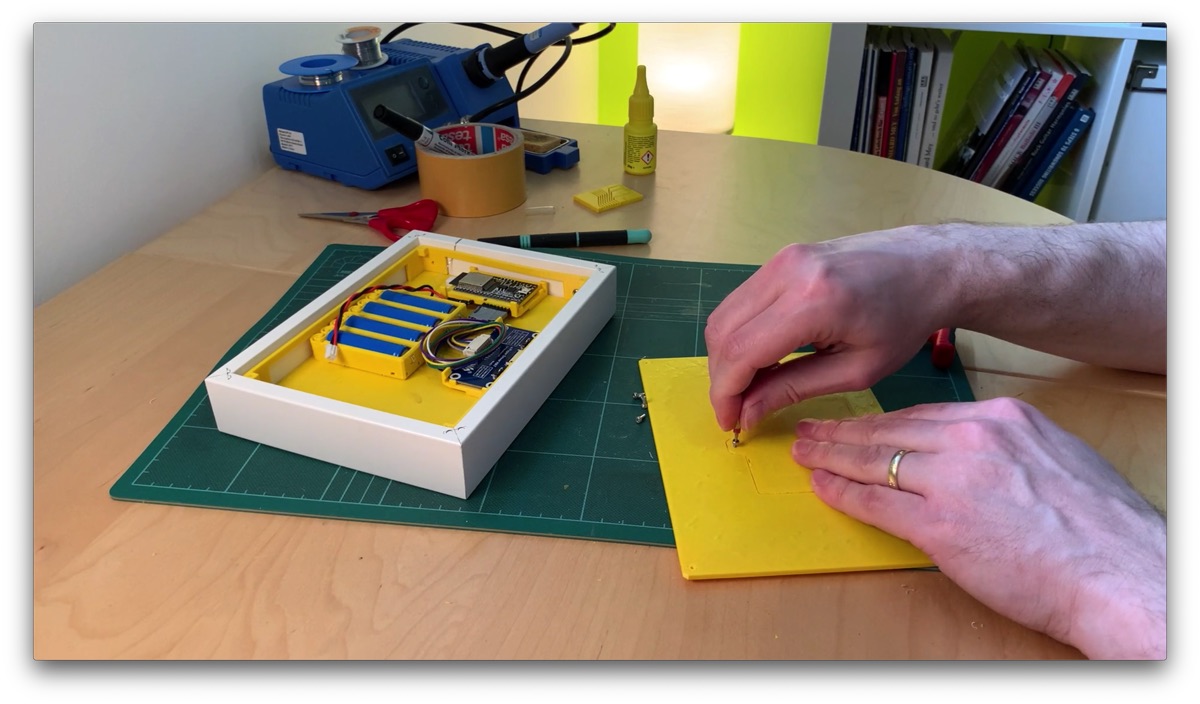
Touch Sensor Draht einbauen
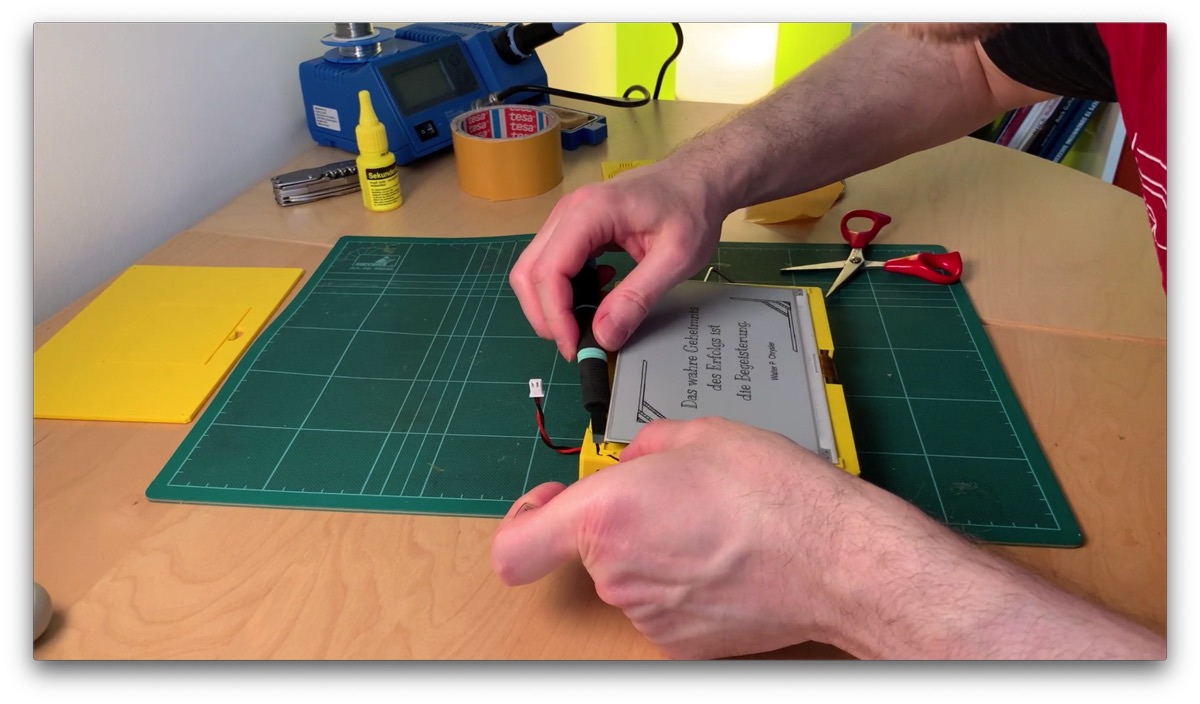
Wir müssen noch einen Draht verlegen. Dieser dient als Touch-Sensor, mit dem wir den Konfigurations-Modus starten können, um die Zitate zu bearbeiten.
Ich nehme dafür einen unisolierten Silberdraht, den ich an einen Dupont-Stecker gekrimpt habe. In meinem Rahmen habe ich den Draht in einer kleinen Nut versenkt. Man kann den Draht aber auch einfach an der Seite entlangführen, ohne Nut. Vielleicht noch was Dekoratives draus formen. Blümchen oder ähnliches …
Diesen Draht verbinden wir mit dem einzelnen freien Pin auf der Platine. Weil der Dupont-Stecker nun doch mehr Platz einnimmt als gedacht, habe ich den Pin um 90 Grad zur Seite gebogen.
Wenn wir diesen Draht dann berühren, wird der ESP32 im Konfigurations-Modus neu gestartet. Dabei wird ein WLAN Access-Point erstellt.
Sobald ihr euch bei diesem Access-Point mit dem Handy oder Computer anmeldet, öffnet sich das Konfigurations-Portal automatisch … mehr oder weniger. Gehe ich später nochmal drauf ein.
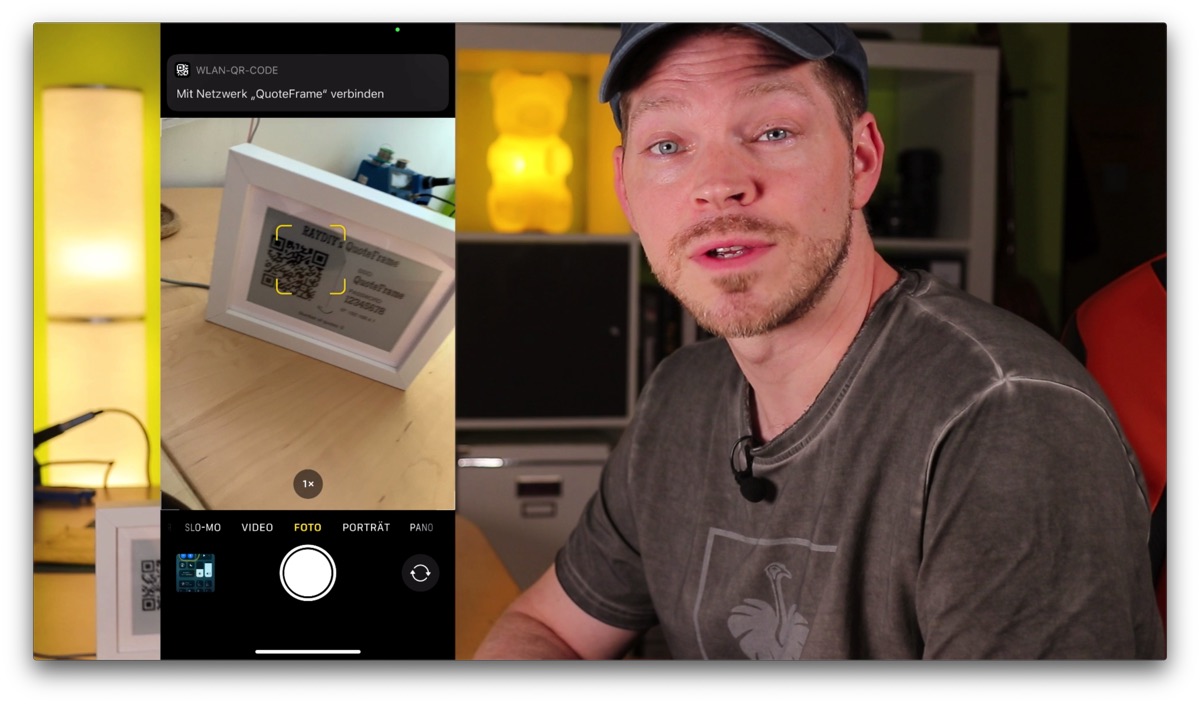
Auf dem Display wird dann auch der Name des WLANs und ein QR-Code mit den Zugangsdaten angezeigt. D.h. ihr könnt den QR-Code auch mit dem Handy abfotografieren und so direkt am WLAN des Bilderrahmens anmelden.
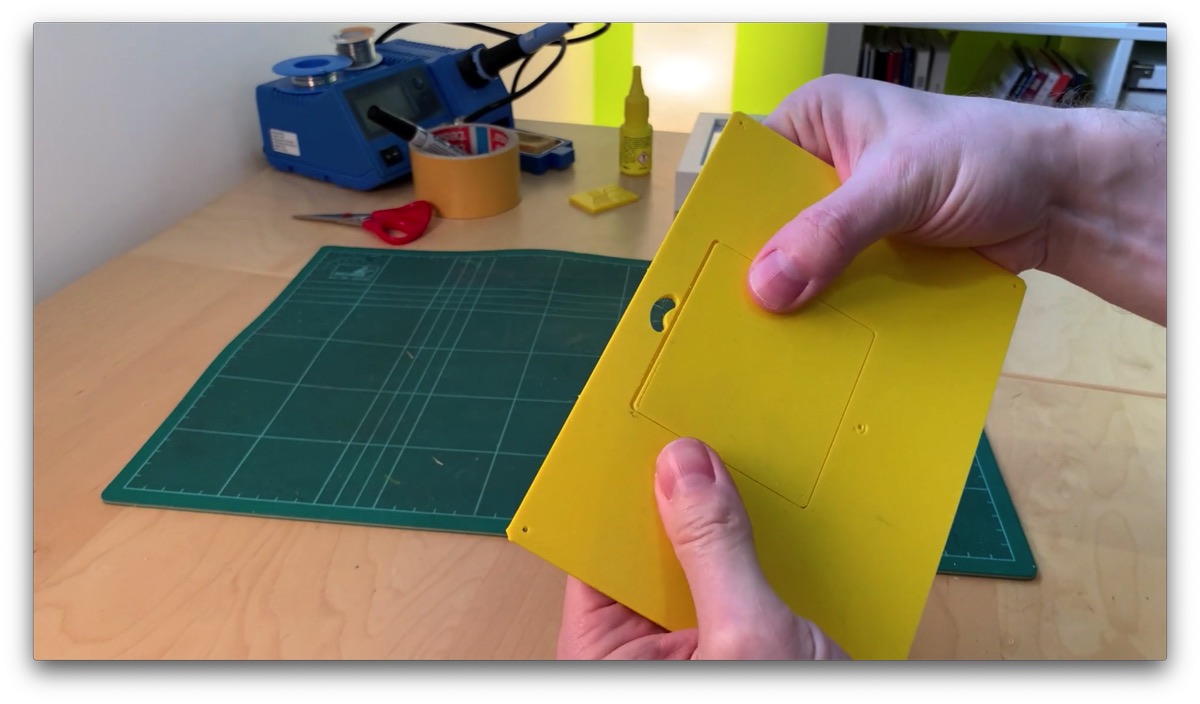
Rückenteil vorbereiten
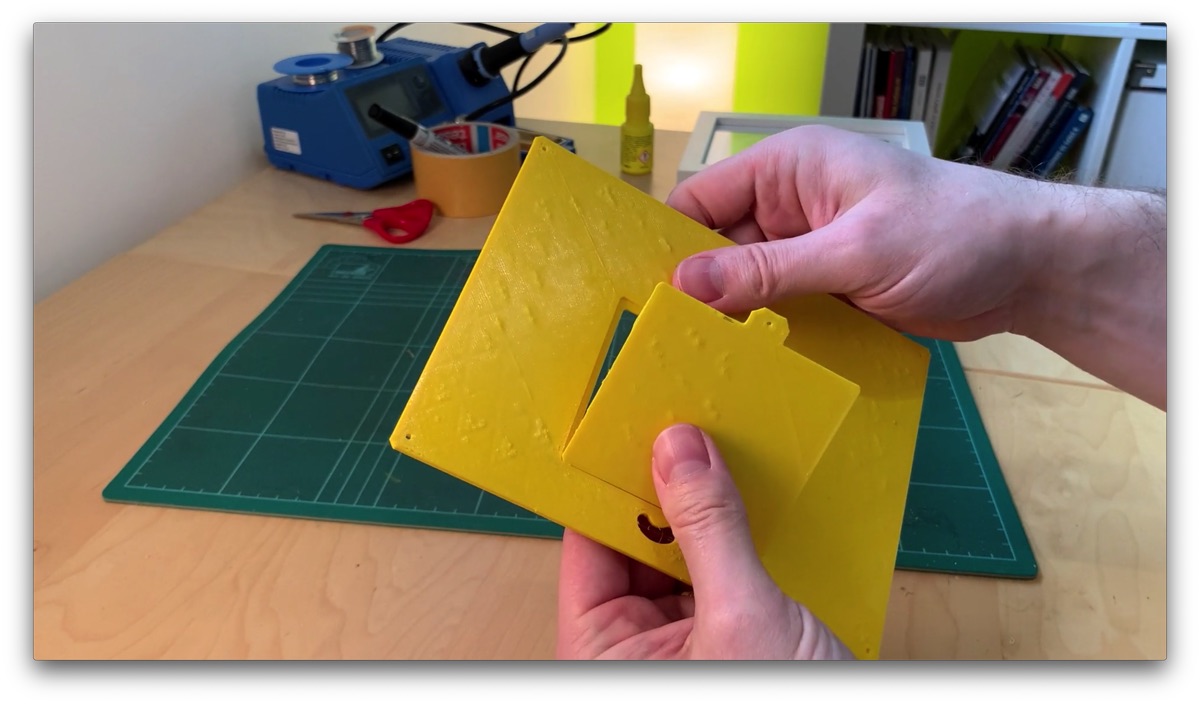
Zuletzt bereiten wir den Deckel vor. Die Batterieklappe ist im 3D Objekt so angelegt, dass man diese herausbrechen kann. Wenn das klappt, haben wir so eine sehr gute Passgenauigkeit der Klappe.
Wenn man daraus zwei getrennte 3D-Modelle machen, ist es viel schwieriger eine gute Passgenauigkeit zu erreichen, insbesondere weil Löcher und Öffnungen in der Mitte eines 3D-Drucks dazu tendieren größer oder kleiner zu werden, als geplant.
Also brechen wir die Klappe vorsichtig heraus.
Das klappt gut. Jetzt können wir die Klappe und die Öffnung noch von eventuellen Graten befreien und mit einer M2 Schrauben in 4 mm Länge die Klappe befestigen.
Mit vier M2 Schrauben in 6 mm Länge schraube ich den Deckel am Gehäuse fest.
Die Schrauben nicht zu fest anziehen! Die Schraubenlöcher sind gerade so angelegt, dass die Schrauben sich das Gewinde selbst ins Plastik schneiden und daher nicht für große Belastungen ausgelegt.
Hardware Outro
Das war es mit dem Hardware-Teil. Alles ist schön aufgeräumt und verschlossen. Und zum Aufladen der Akkus haben wir sogar eine Revisionsklappe.
Für den nächsten Schritt, können wir den ganzen Deckel gleich wieder abschrauben, denn da laden wir die Software auf den Mikrocontroller und müssen an den USB-Port des ESP32 heran. Das geht leider nicht, ohne das Rückenteil abzuschrauben. Aber man braucht ja auch noch Raum für Verbesserungen.
Software auf den ESP32 laden
Laden wir nun die Software auf den ESP32 hoch. Wie gesagt, dazu müssen wir erst mal den Deckel wieder abschrauben.
Wichtig: falls die Batterien am Mikrocontroller angeschlossen sind, müsst ihr diese unbedingt erstmal abziehen, bevor ihr das USB-Kabel anschließt! Momentan ist keine Schaltung eingebaut, die es erlaubt, beide Stromquellen gleichzeitig anzuschließen!
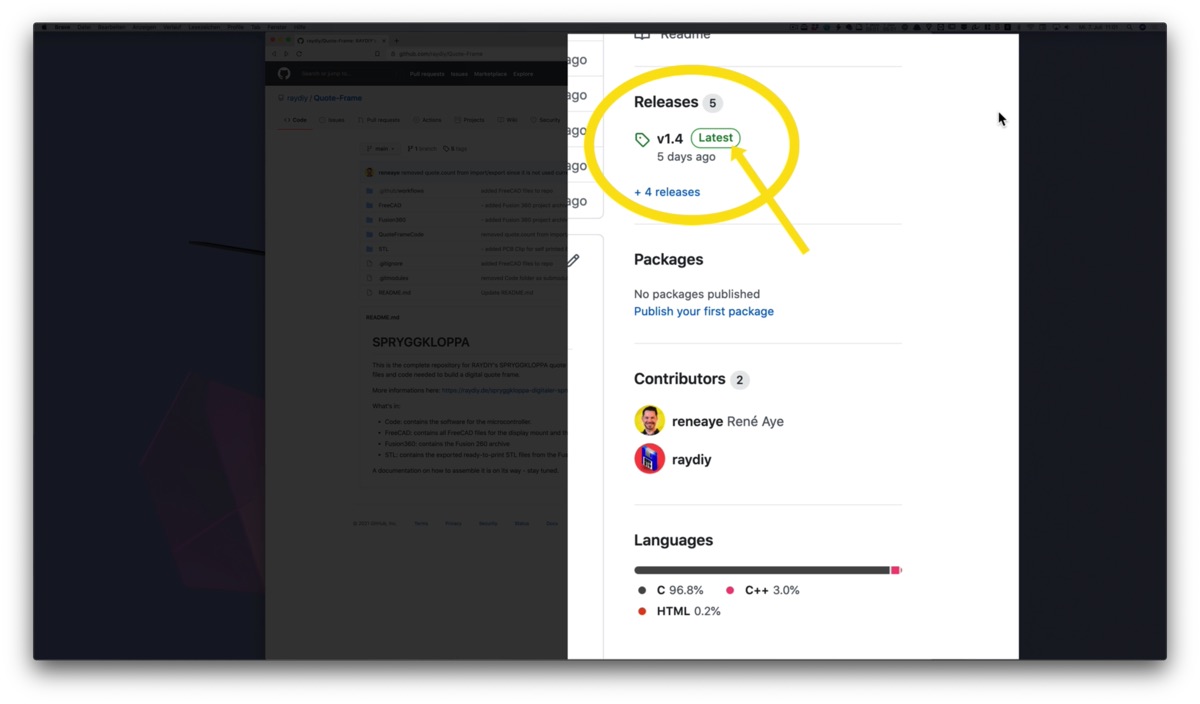
Das ganze Projekt könnt ihr bei GitHub herunterladen. Wer sich mit Git bzw. GitHub auskennt, weiß, was zu tun ist. Man kann aber auch einfach das ganze Projekt als ZIP-Datei herunterladen und entpacken.
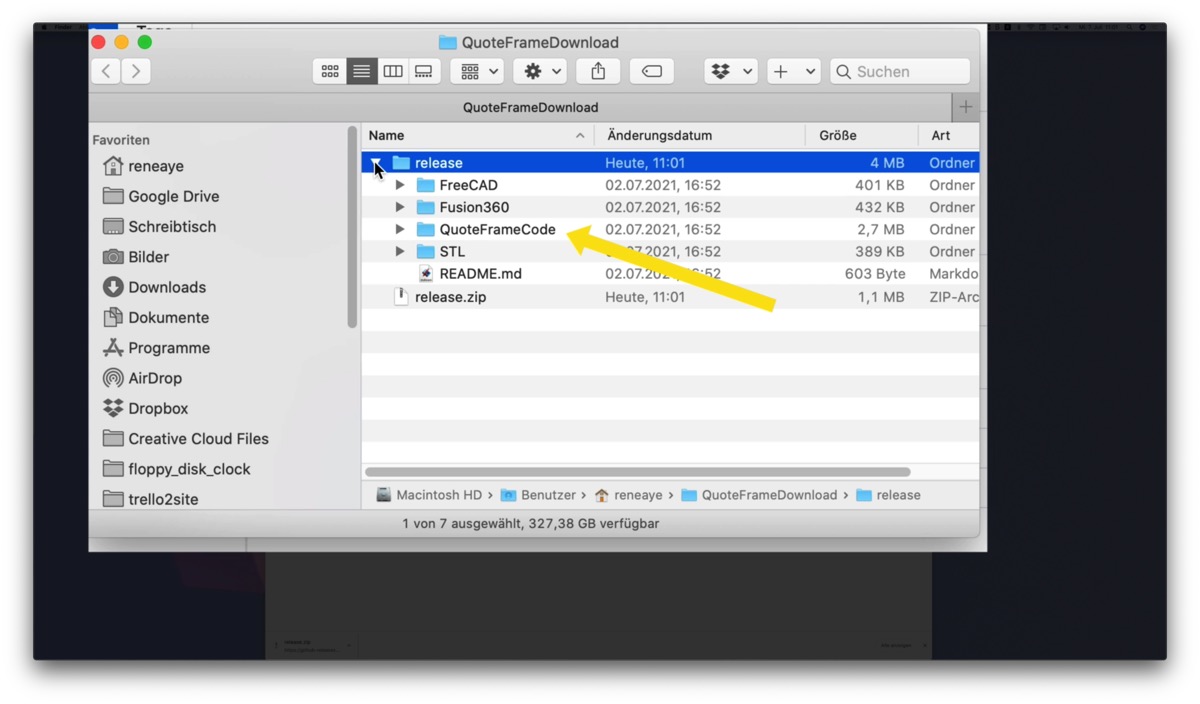
Geht dazu auf der Git Projektseite rechts auf das neuste Release, und klickt dort auf release.zip. Dann beginnt der Download. Entpackt danach die ZIP Datei.
Projekt zu PlatformIO hinzufügen
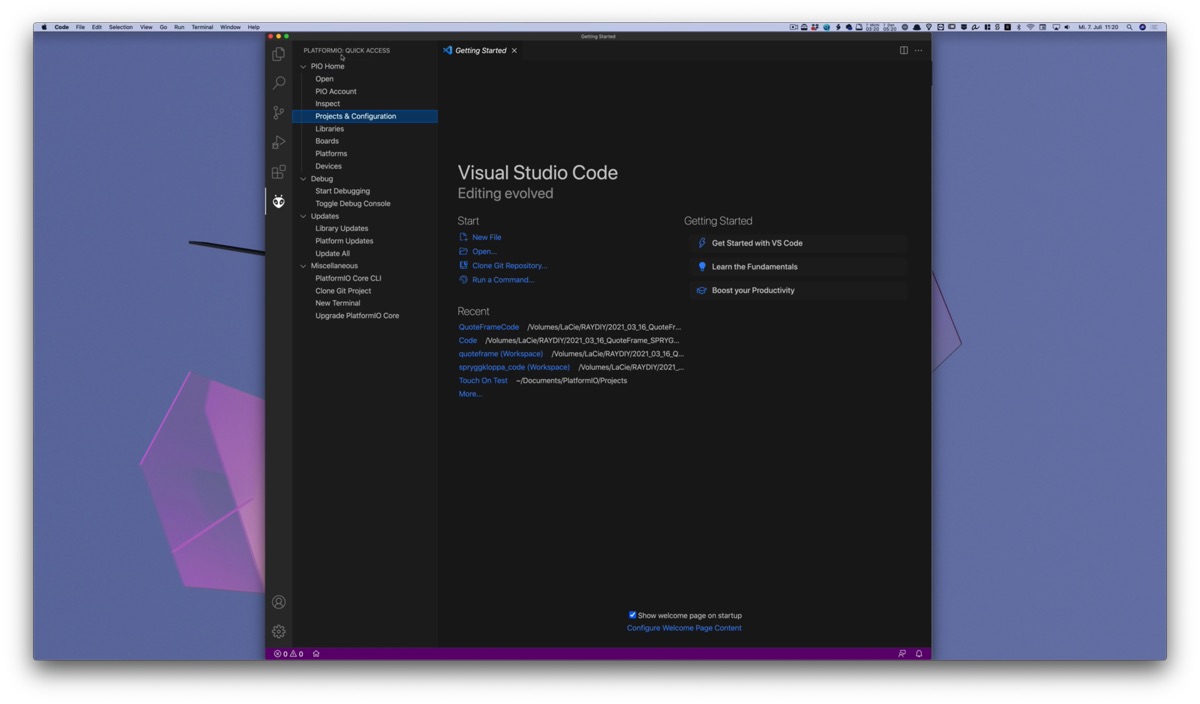
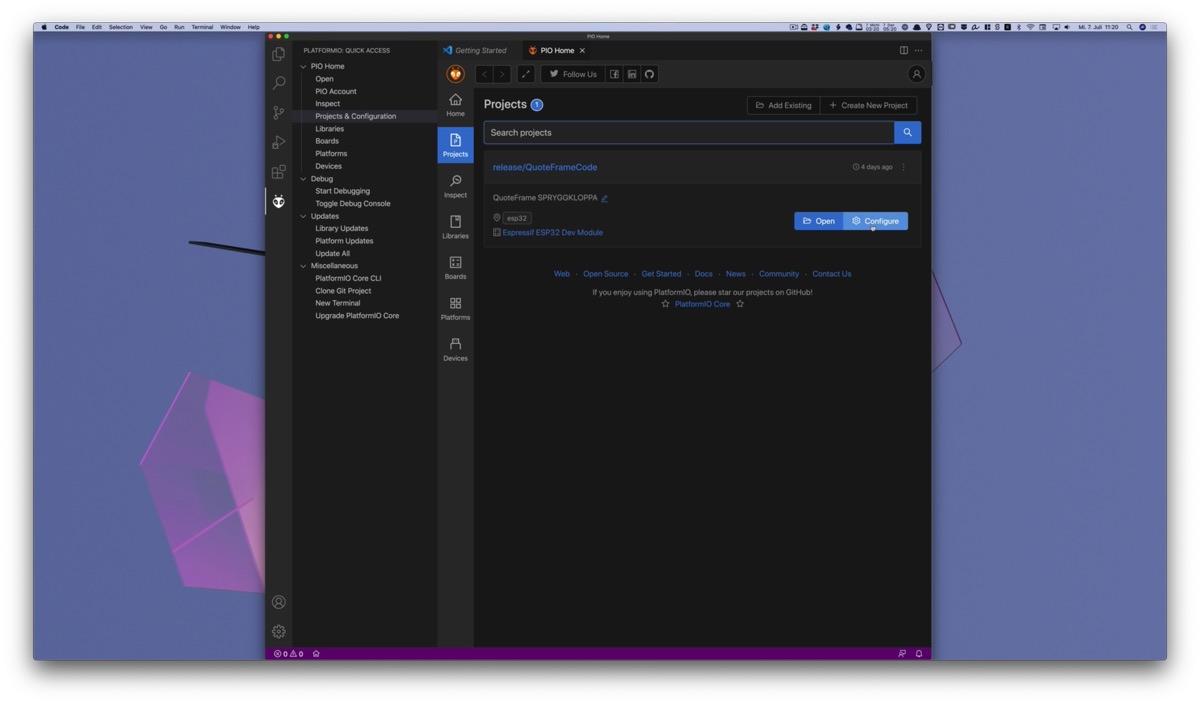
Startet dazu zunächst VS Code. Klickt auf den Alien-Kopf und im PlatformIO Quick Access Panel auf PIO Home > Projects & Configuration.
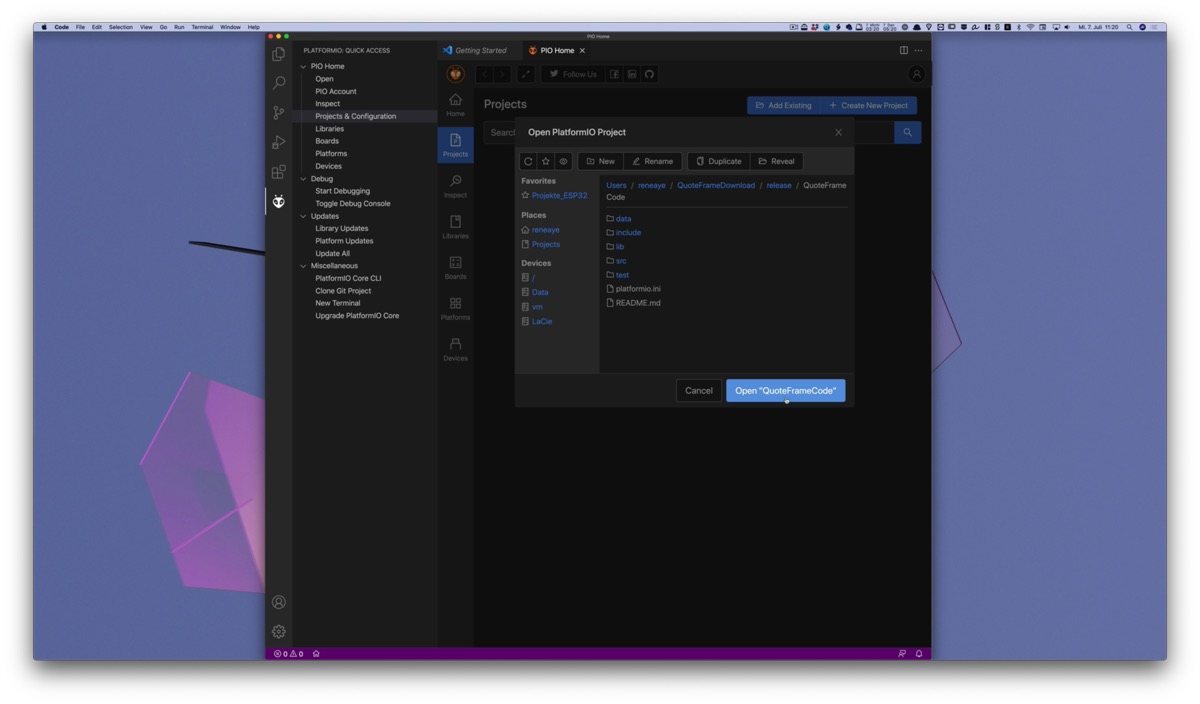
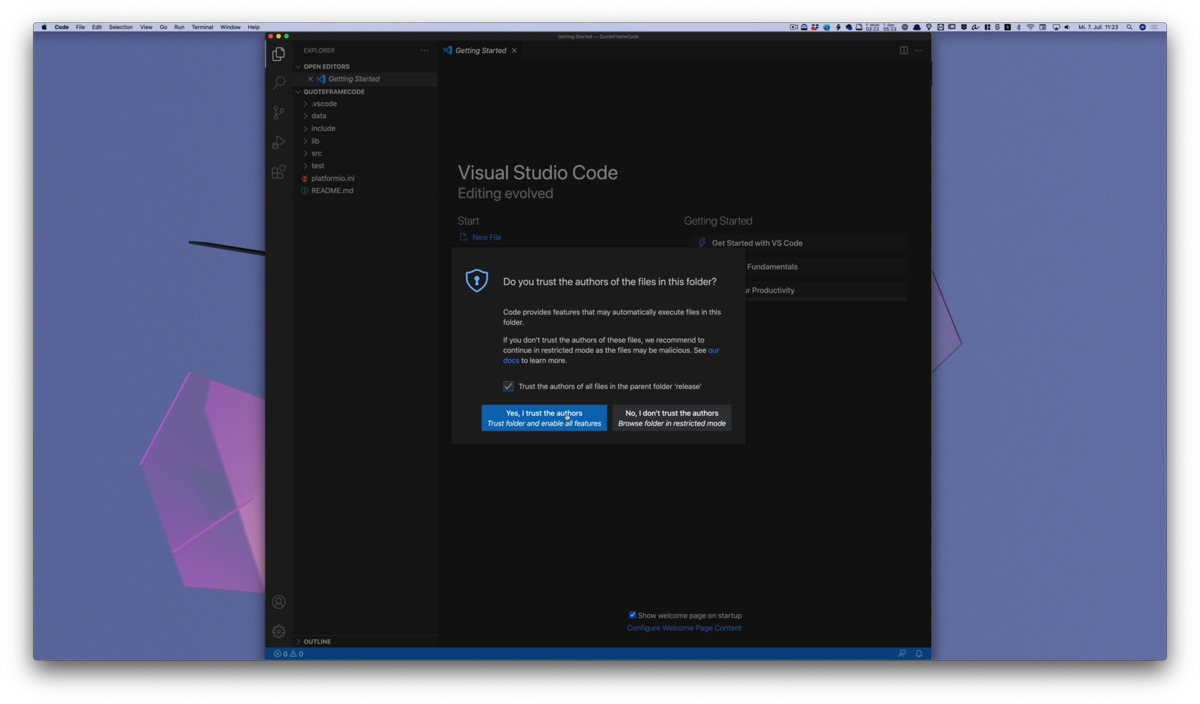
Hier klicken wir auf Add Existing, da wir kein neues, leeres Projekt erzeugen, sondern ein bestehendes Projekt hinzufügen wollen.
Sucht den QuoteFrameCode Ordner in dem entpackten release-Archiv und fügt diesen als Projekt hinzu, indem ihr auf Open klickt.
Nun wird das Projekt in der Liste der PlatformIO Projekte angezeigt.
Projekt Settings anpassen
Jetzt gehen wir zunächst in die Project-Settings und prüfen, ob der USB-Port und das Mikrocontroller-Board passen, ansonsten kann PlatformIO nichts hochladen.
Klickt dazu auf Configure.
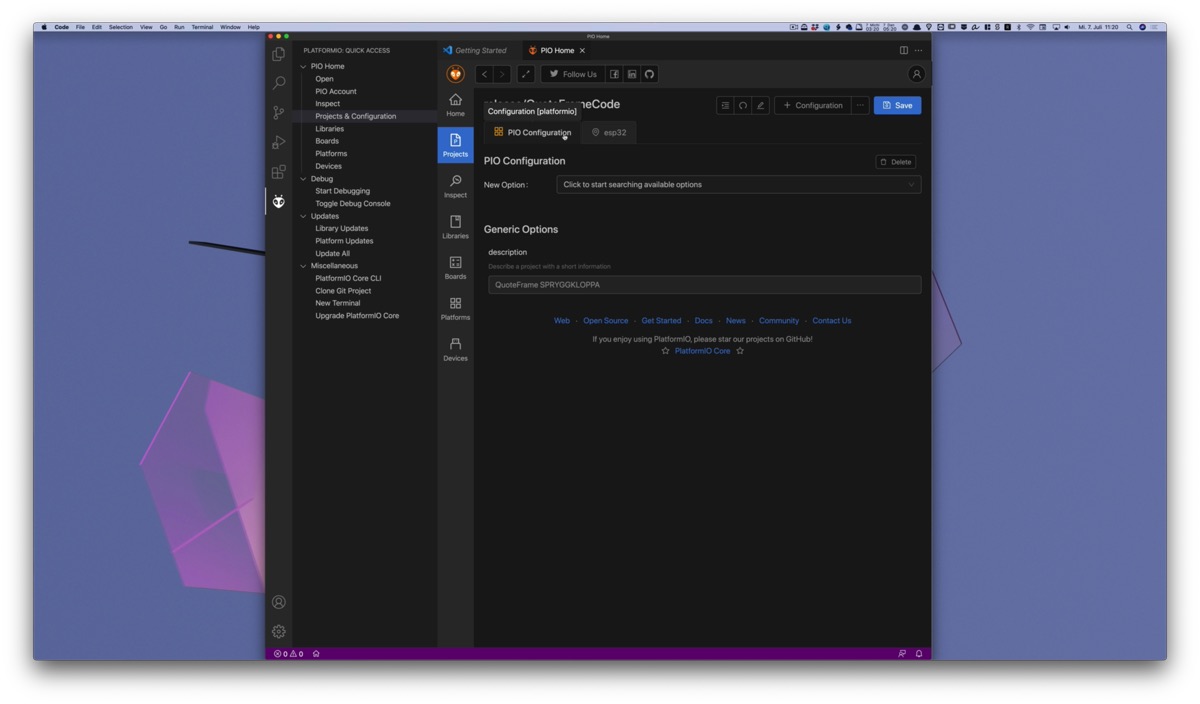
Oben sind zwei Tabs zu sehen: PIO Configuration und esp32.
PIO Configuration: hier kann man allgemeine Projekt-Einstellungen vornehmen. Ich habe da nur eine Projektbeschreibung hinzugefügt. Hier müsst Ihr nichts anpassen.
Ich habe die eigentliche Konfiguration unter dem Reiter esp32 angelegt. Hier können wir alles bezüglich des Mikrocontroller-Boards und des Ports einstellen. Prinzipiell kann man beliebig viele Konfigurations-Reiter anlegen über die Schaltfläche + Configuration. Das ist sinnvoll, wenn man zum Beispiel öfter mit verschiedenen Mikrocontrollern arbeitet.
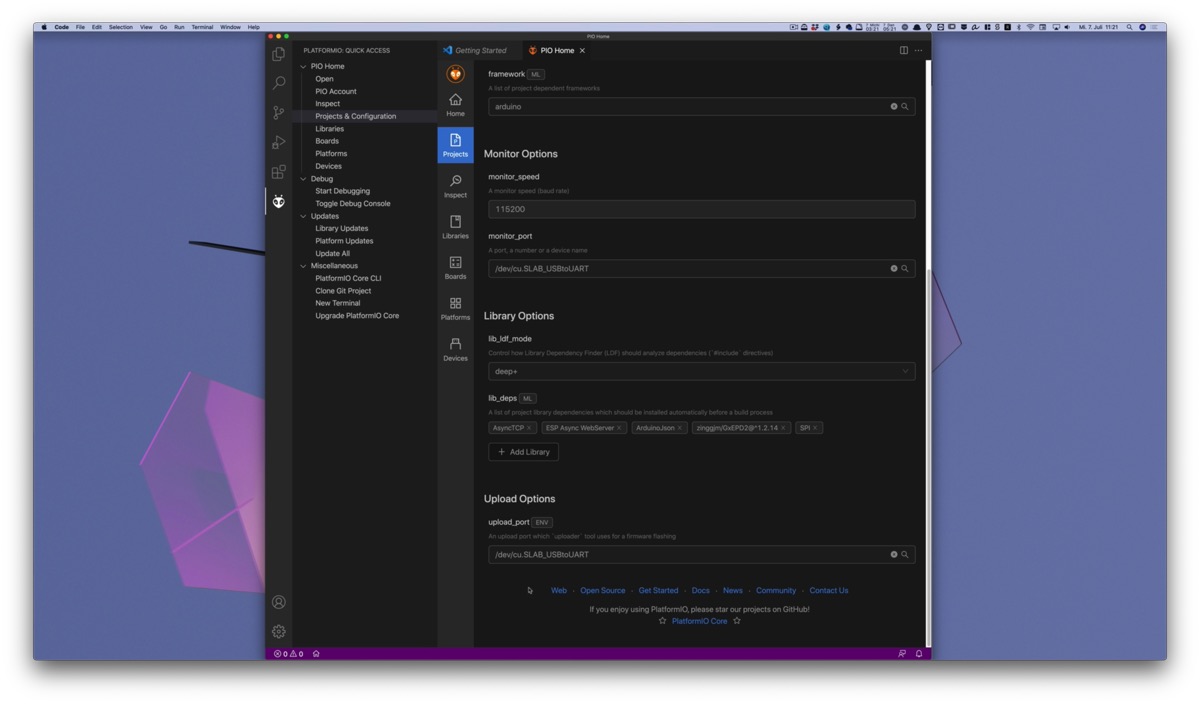
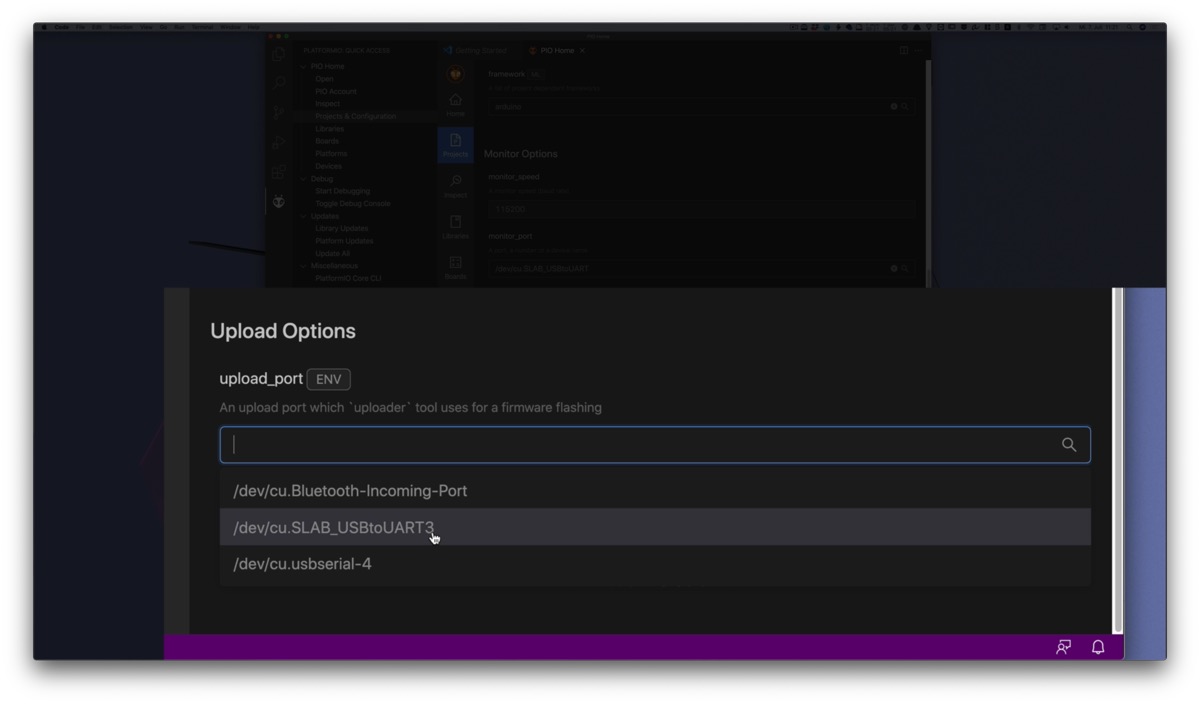
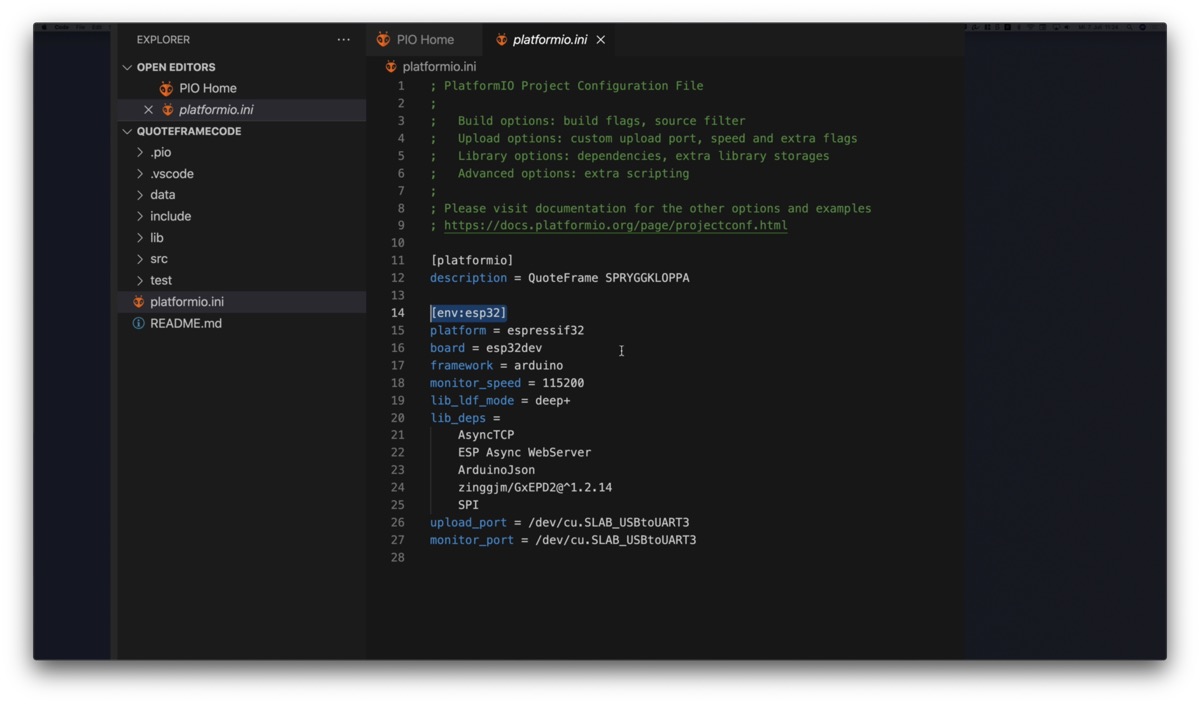
Aktiviert den Reiter esp32 und scrollt dort nach ganz unten zu den Upload Options. Dort gibt es eine Einstellung für den upload_port. Hier ist zunächst vermutlich meine Einstellung drin /dev/cu.SLAB_USBtoUART. Das ist der typische USB-Port auf dem Mac für ESP32 Mikrocontroller.
Um diesen zu ändern, klickt zunächst auf das Kreuz, um den Eintrag zu löschen. Klickt dann auf das leere Feld und ihr bekommt eine Auswahl aller USB-Geräte, die PlatformIO findet.
Falls euer Board dort nicht auftaucht oder ihr nicht wisst welches der richtige Port ist, schaut nochmal in mein Einführungsvideo zu PlatformIO.
Auf meinem Mac war es bisher immer dieser /dev/cu.SLAB_USBtoUART Port. Auf Windows wird es ein COM-Port sein.
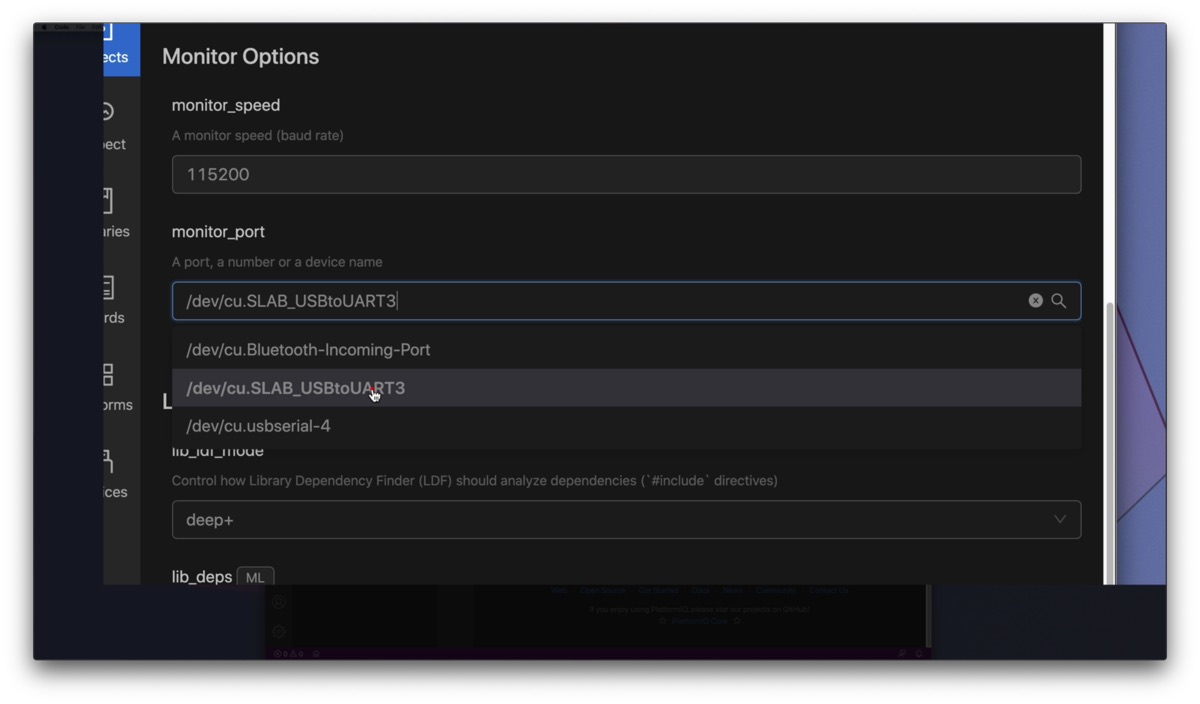
Etwas weiter oben im Bereich Monitor Options muss die Einstellung für monitor_port auf den gleichen Wert wie bei upload_port gebracht werden. Der Monitor Port ist für die serielle Ausgabe in der Konsole notwendig, ansonsten seht ihr keine Fehlermeldungen oder Debug-Texte.
Zuletzt noch ganz oben bei den Platform Options ggf. das richtige Board einstellen. Ich habe hier ein generisches esp32dev eingestellt. Es kann gut sein, dass das mit deinem ESP32 schon funktioniert. Falls du ein spezielles Board hast, durchsuche die Liste und wähle das passende aus.
Hier muss auch in der Regel nicht genau das Board gefunden werden, was du benutzt. Wenn es ein ESP32 ist, wird esp32dev vermutlich schon funktionieren.
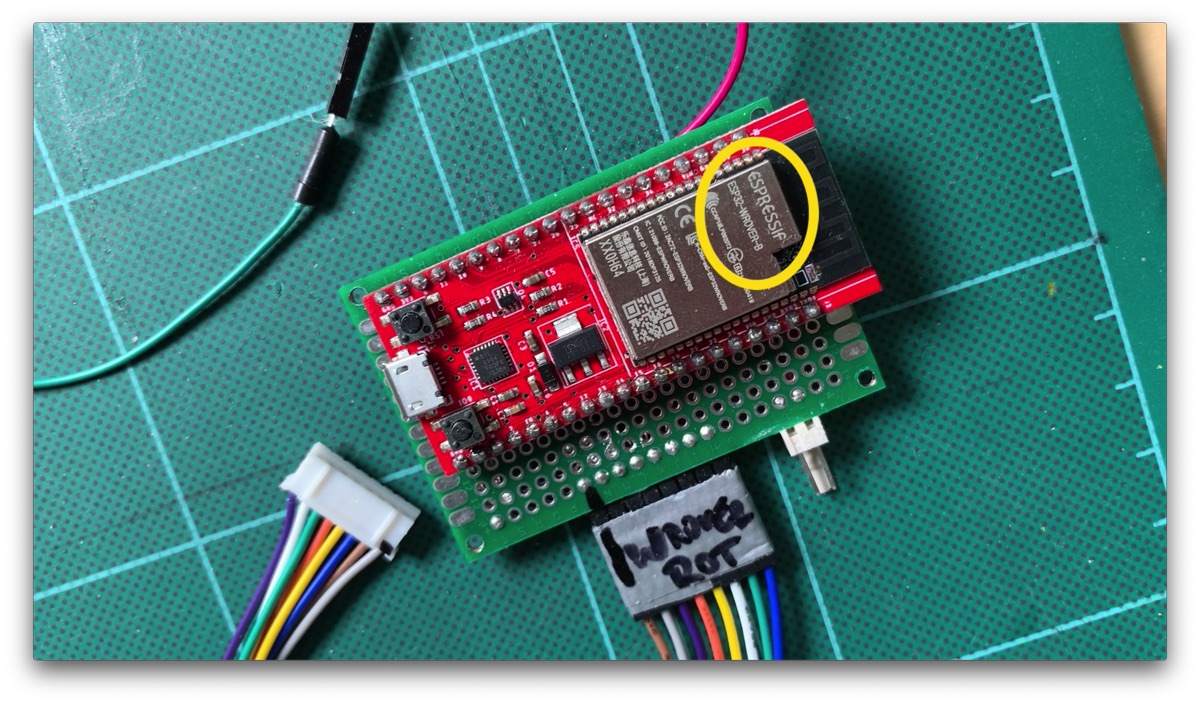
Ich habe hier zum Beispiel einen speziellen ESP32 namens ePulse von der Firma ThingPulse der auf wenig Stromverbrauch spezialisiert ist. Den gibts zum aktuellen Zeitpunkt, als ich dieses Tutorial geschrieben habe, nicht in dieser Liste.
Dieser ESP basiert auf der WROVER Variante, wie man auf dem WLAN Modul sehen kann. Da verwende ich zum Beispiel immer esp-wrover-kit als Board Einstellung.
Man muss also nicht exakt seinen Boardhersteller und Modell in der Liste finden. Die generischen Vorgaben reichen in der Regel aus. Aber wenn ihr genau euer Board in der Liste findet, dann nehmt natürlich das.
Ganz wichtig: oben rechts auf Save klicken!
Projekt öffnen und hochladen
Nun, da die Konfiguration abgeschlossen ist, öffnen wir das Projekt.
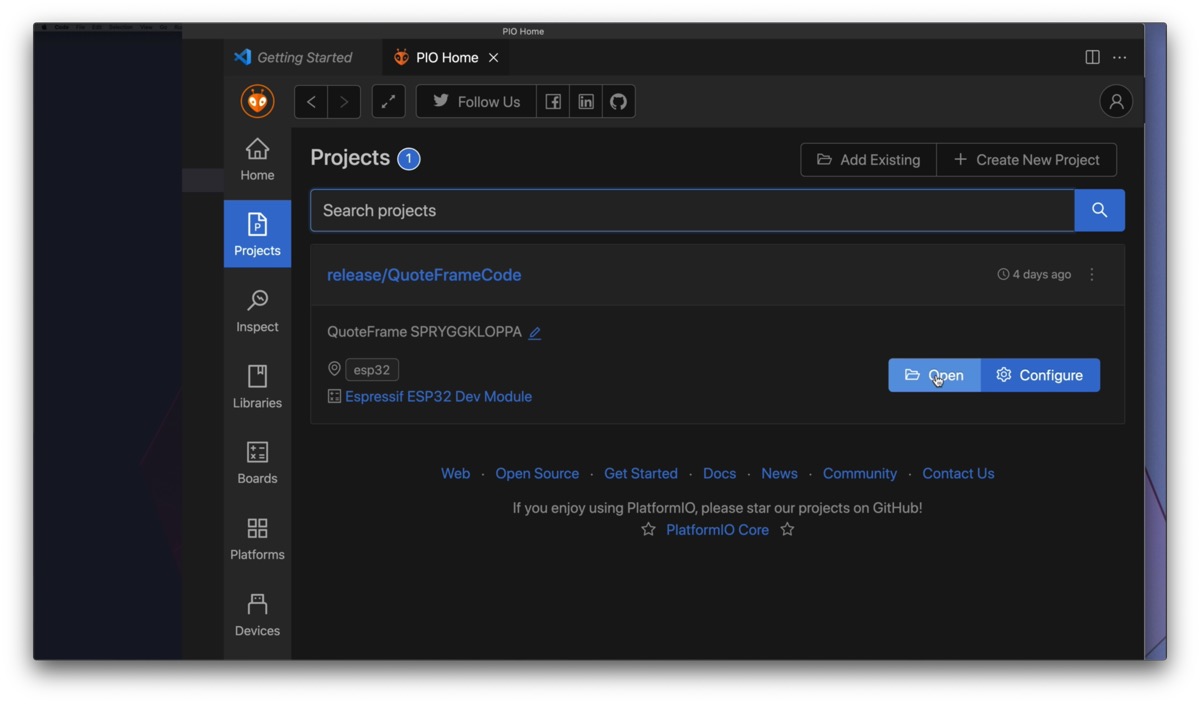
Klickt dazu auf Projects, um in die Projekte-Übersicht zu gelangen. Und dann klickt auf Open. VS Code startet darauf sein Fenster neu und öffnet das Projekt. Links im Explorer sollte jetzt die Verzeichnisstruktur des Projekts zu sehen sein.
Übrigens: das, was wir gerade bei den Einstellungen verändert haben, ist am Ende nichts anderes als die Datei platformio.ini. In der findet ihr die Einstellungen des esp32 Reiters und die Angaben zum Bord und Port, welche ihr womöglich gerade angepasst habt.
Im Grunde könnt ihr hier in dieser INI-Datei auch alles per Hand ändern. Der Link zur Dokumentation dieser INI-Datei und was man da alles einstellen kann findet ihr oben in der platformio.ini Datei selbst. Die sollte man sich mal angeschaut haben.
Jetzt können wir über den Pfeil unten den Upload auf den ESP starten.
Wenn das geklappt hat, müssen wir zuletzt noch das data-Verzeichnis hochladen. Darin liegen die HTML-Dateien für das Web-Portal der Konfigurations-Seite.
Dazu geht wieder links in das PlatformIO Panel, also Klick auf den Alien-Kopf. Da wir jetzt ein Projekt geöffnet haben, gibt es dort nun ein zusätzliches Project Tasks Panel. Dort wählt ihr aus den Project Tasks > esp32dev unter Platform den Punkt Upload Filesystem Image. Dann wird alles aus dem data-Verzeichnis auf den ESP geladen.
Jetzt sollte die Firmware und alle benötigten Dateien hochgeladen sein und wir können in Betrieb gehen.
Konfigurations-Modus: Mit Handy oder Computer verbinden
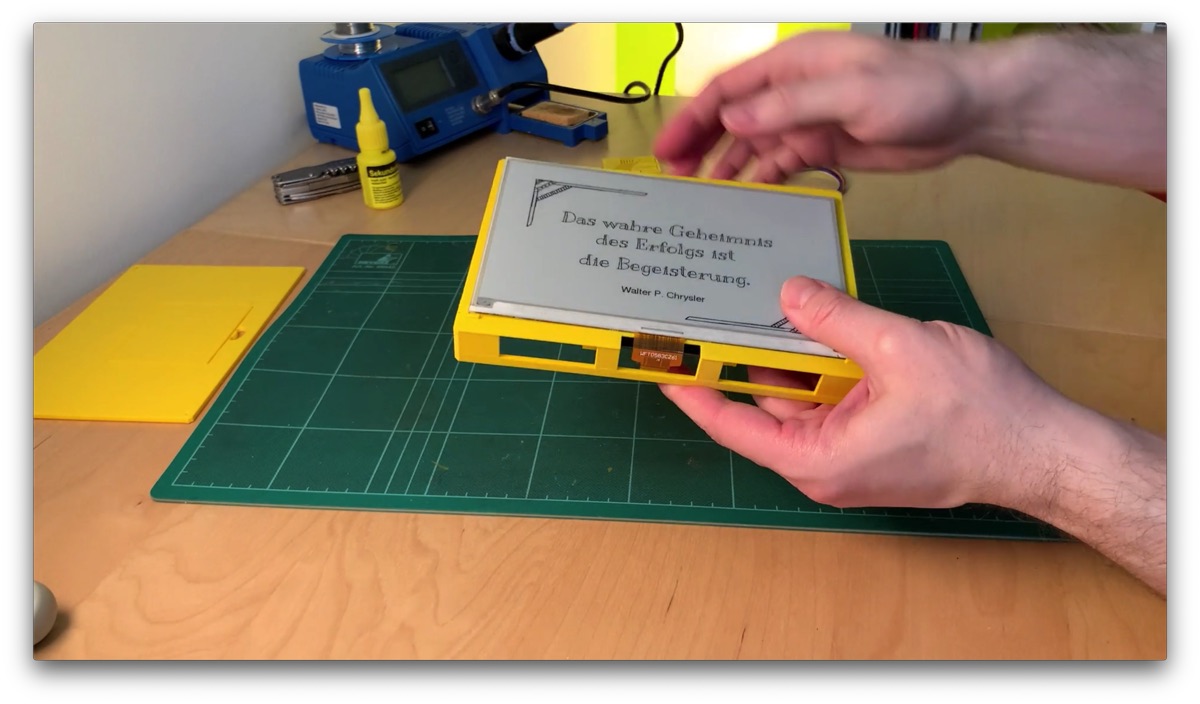
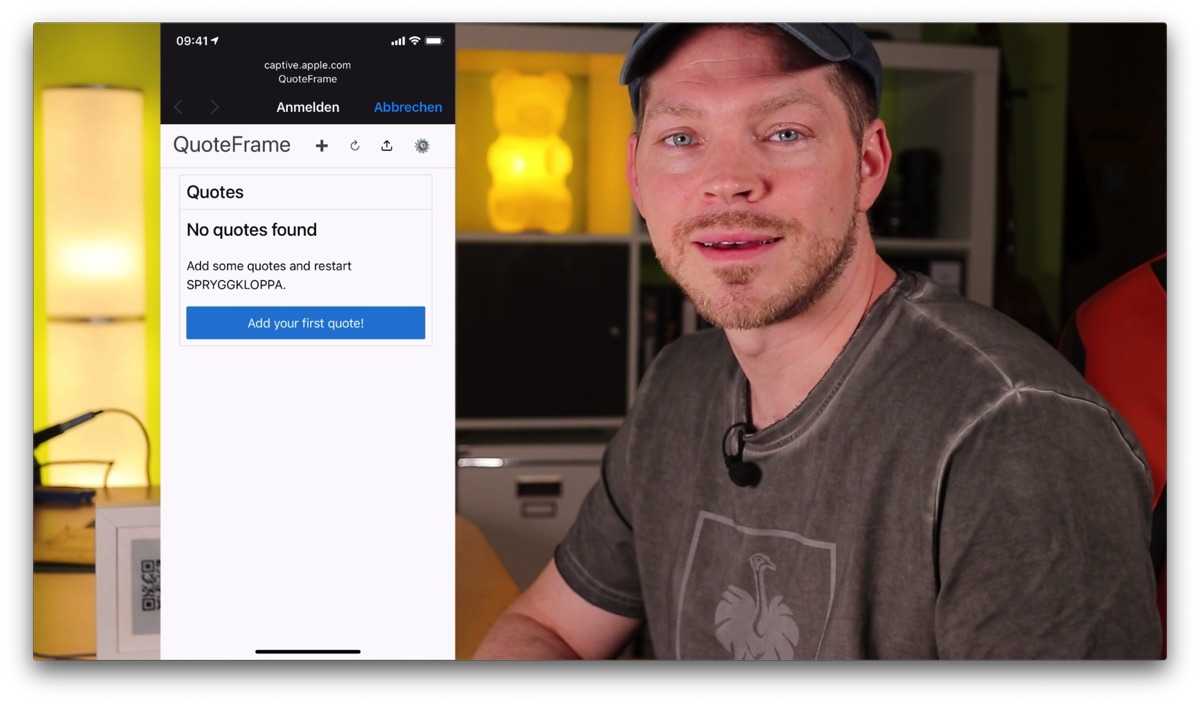
Das Display sollte bereits eine erste Information anzeigen, nämlich, dass es noch keine Zitate gibt.
Das wollen wir ändern.
Bringt den Rahmen in den Konfigurations-Modus, indem ihr den Silberdraht berührt. Der Bilderrahmen startet dann neu und erzeugt einen WLAN-Access-Point.
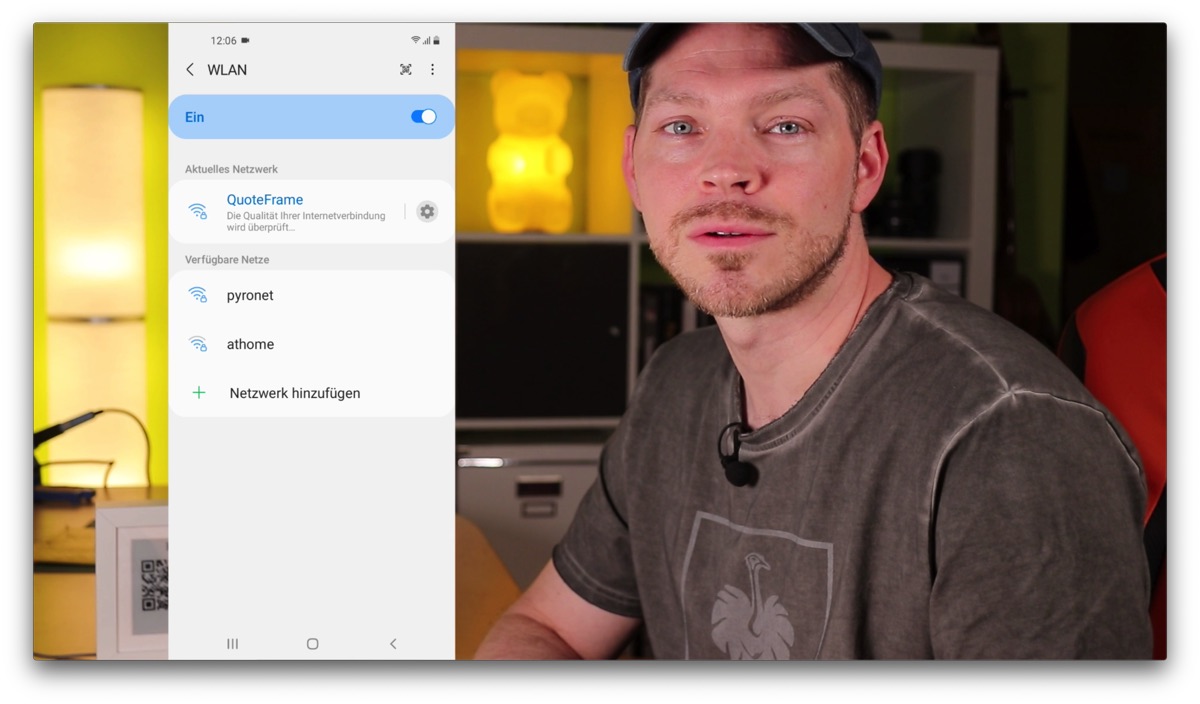
Das Display zeigt dann den Namen des WLANs, das Passwort und die IP-Adresse des Rahmens in seinem Netzwerk an. Außerdem wird auch ein QR-Code mit den WLAN-Zugangsdaten angezeigt. Verbindet eines eurer Geräte mit dem WLAN Access-Point des Rahmens. Bei iOS und macOS sollte sich automatisch dieses Webportal öffnen. Bei meinem Android-Gerät hat das automatisch leider nie geklappt.
iOS
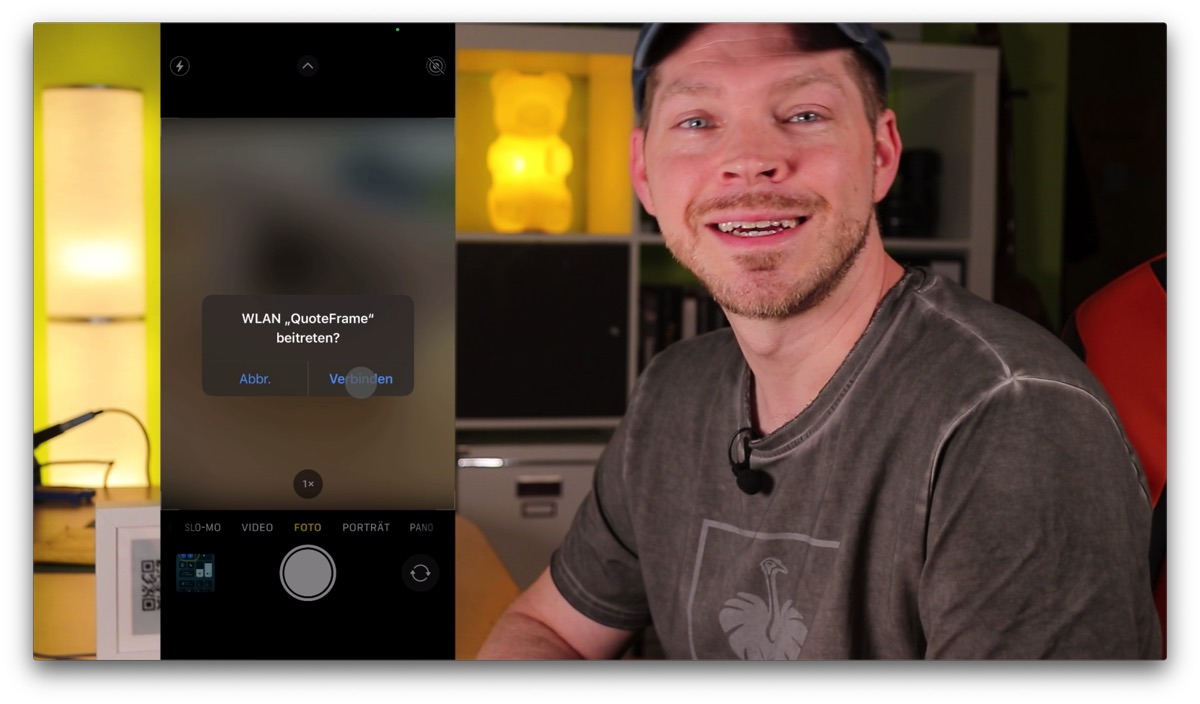
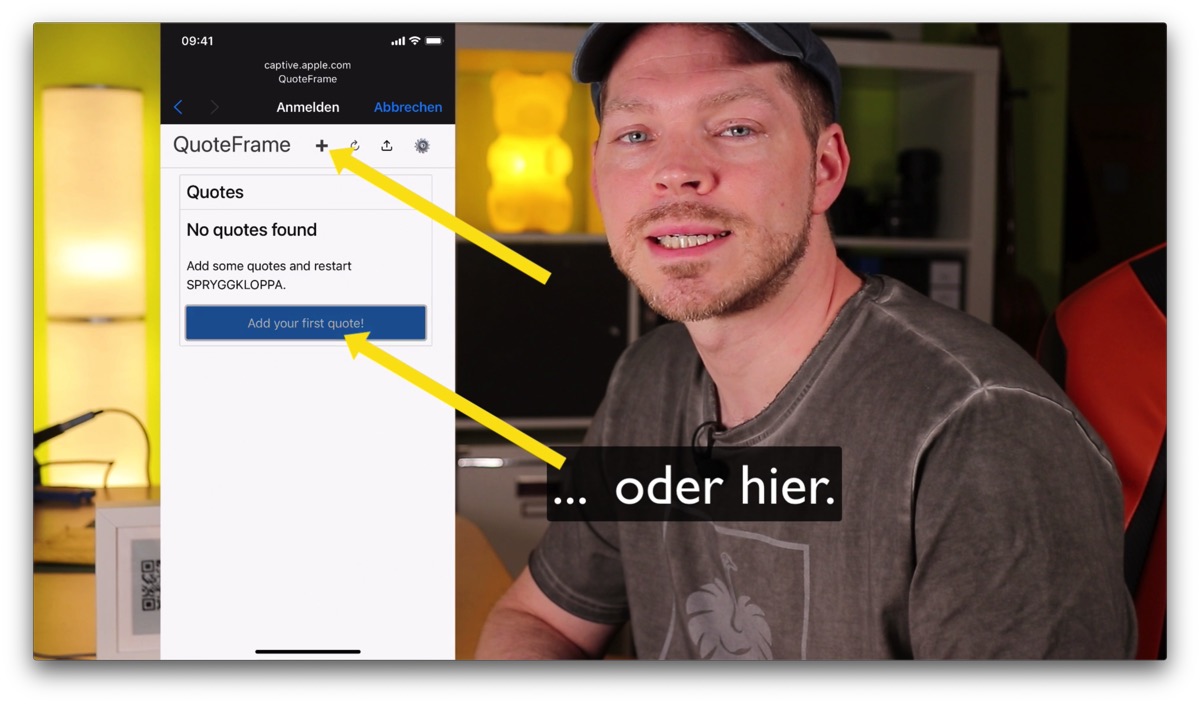
Unter iOS einfach die Kamera öffnen, und auf den QR-Code zielen. iOS fragt, ob du dich verbinden willst, da klickst du JA bzw. Verbinden. Jetzt muss man aber trotzdem noch die Einstellungen App öffnen und in den Bereich WLAN wechseln. Erst dann öffnet sich das Portal. Oder man geht halt gleich über die WLAN-Einstellungen gehen.
Android
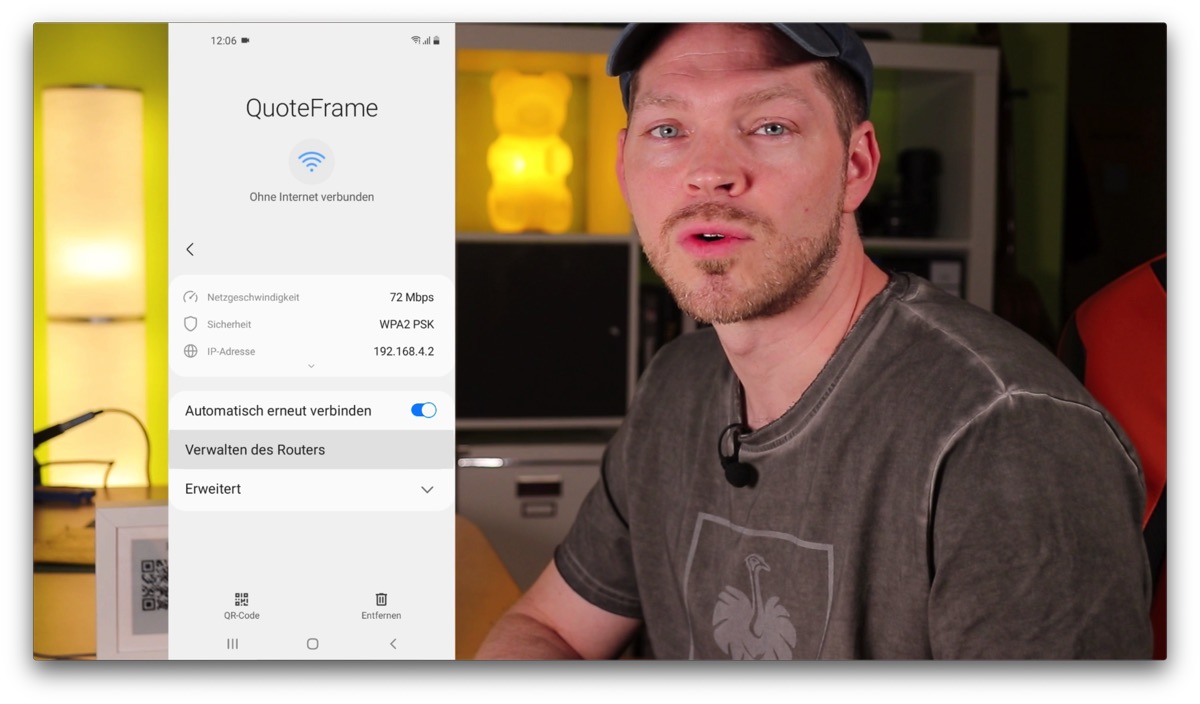
Auf meinem Android-Gerät läuft es so: Kamera auf den QR-Code halten, Android fragt, ob du dich verbinden willst, da klickt man JA. Neben dem WLAN Eintrag habe ich auf das Zahnrad geklickt, und dort dann auf Verwalten des Routers, danach hat sich das Portal geöffnet.
Und wenn sich das Portal nicht automatisch öffnet?
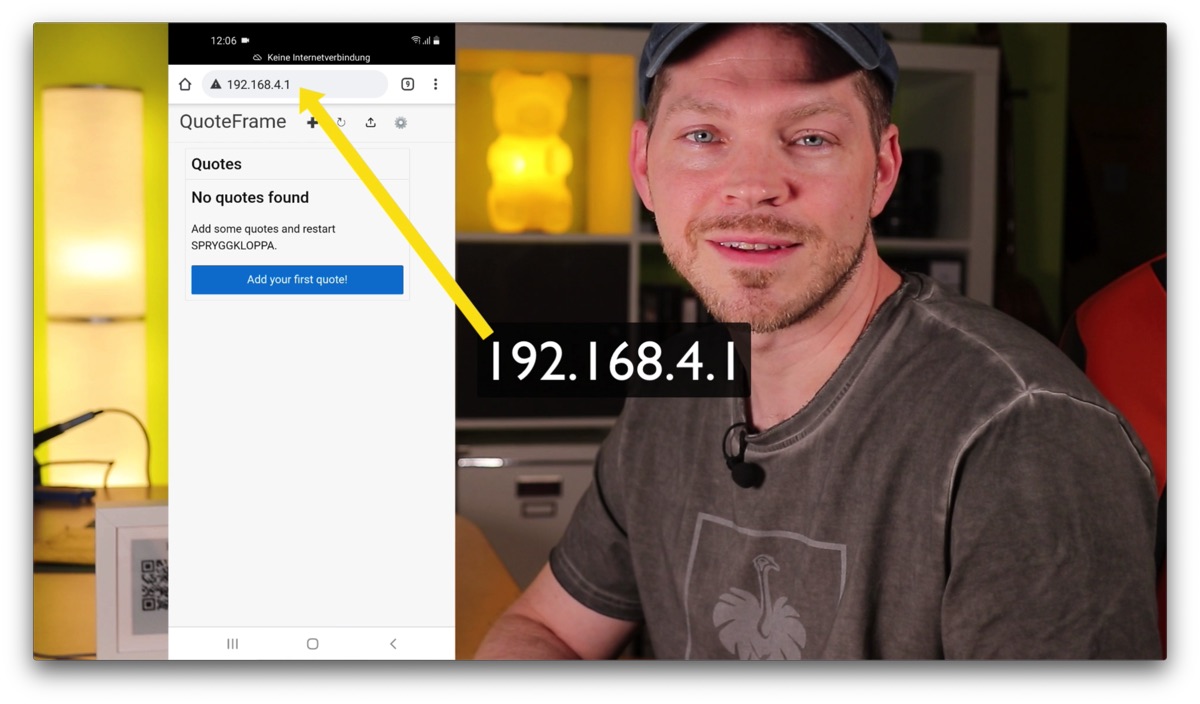
Alternativ könnt ihr immer nach dem Verbinden mit dem QuoteFrame-WLAN die IP-Adresse im Browser aufrufen. Das funktioniert auf jeden Fall. Die IP-Adresse steht auch auf dem Display.
Computer
Auf dem Mac oder PC läuft es im Grunde genauso: mit dem QuoteFrame-WLAN Access Point verbinden. Und wenn sich nichts automatisch öffnet, die IP-Adresse des Rahmens im Browser aufrufen.
Erstes Zitat anlegen
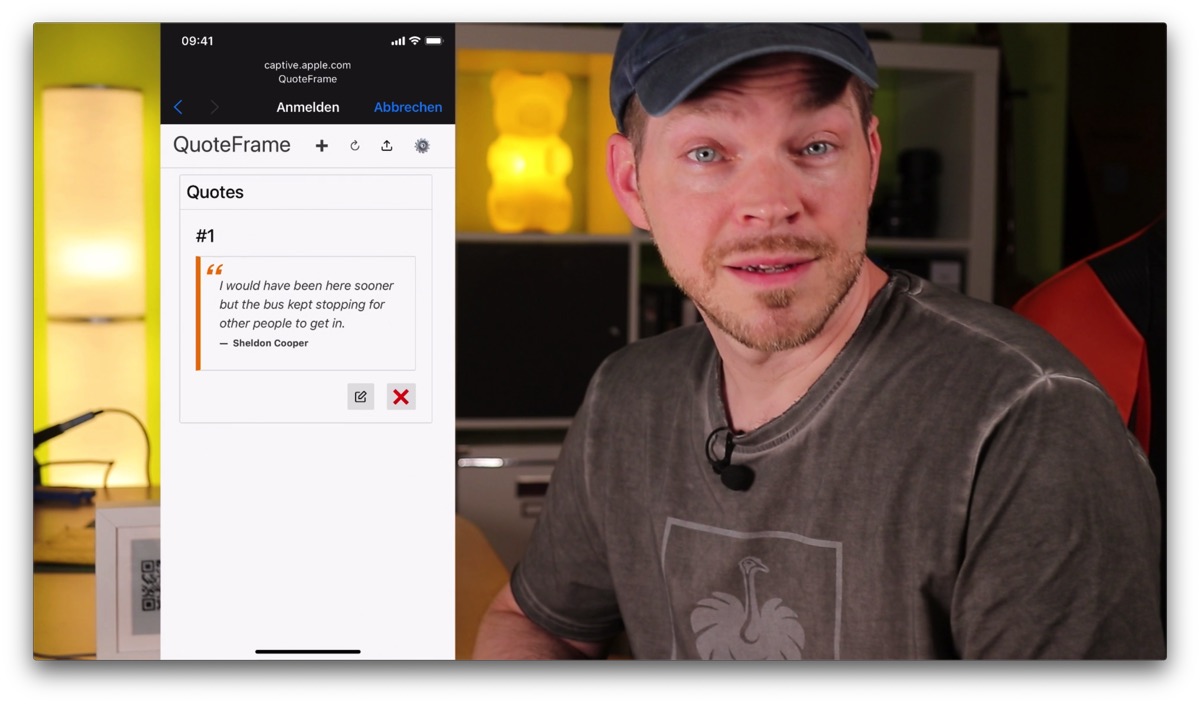
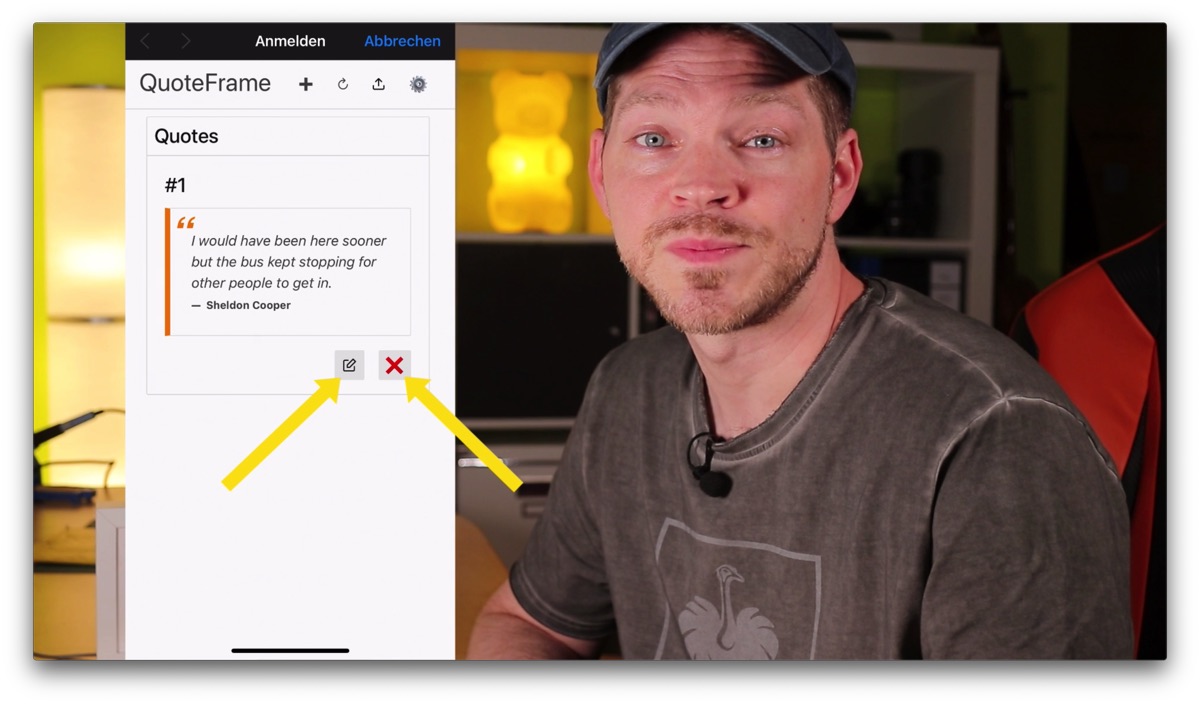
Auf der Startseite des Portals werden direkt alle Zitate aufgelistet. Zum Bearbeiten oder Löschen gibt es zwei Buttons unter jedem Zitat.
Achtung: der Löschen-Schalter funktioniert ohne Sicherheitsabfrage – es wird direkt sofort gelöscht!
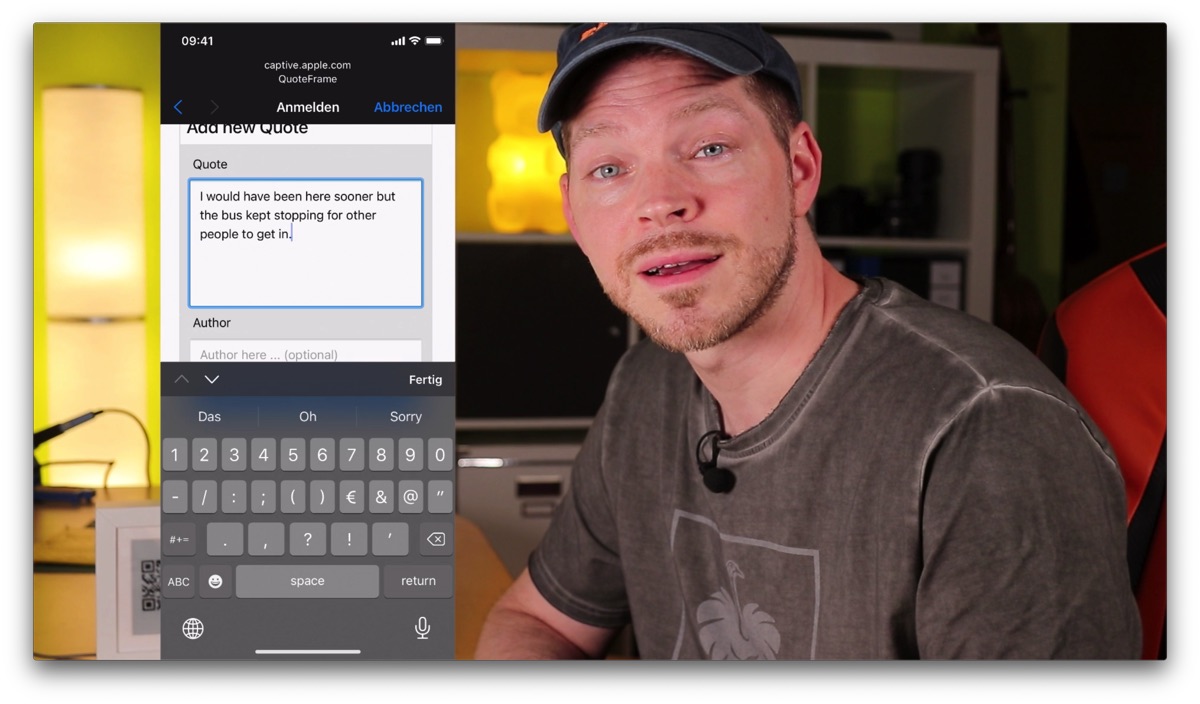
Um ein neues Zitat anzulegen, könnt ihr oben auf den Plus Schalter klicken. Füllt dann das Textfeld für das neue Zitat aus. Optional kann der Autor des Zitats angegeben werden. Und dann auf Save klicken.
Bedenkt, dass der Schriftsatz derzeit auf ASCII Symbole beschränkt ist – d.h. leider keine Umlaute und Eszett. Diese werden dafür aber automatisch umgewandelt, falls die Software welche findet.
Umlaute werden seit einem Update auf UTF8-fähige Schriftarten korrekt dargestellt.
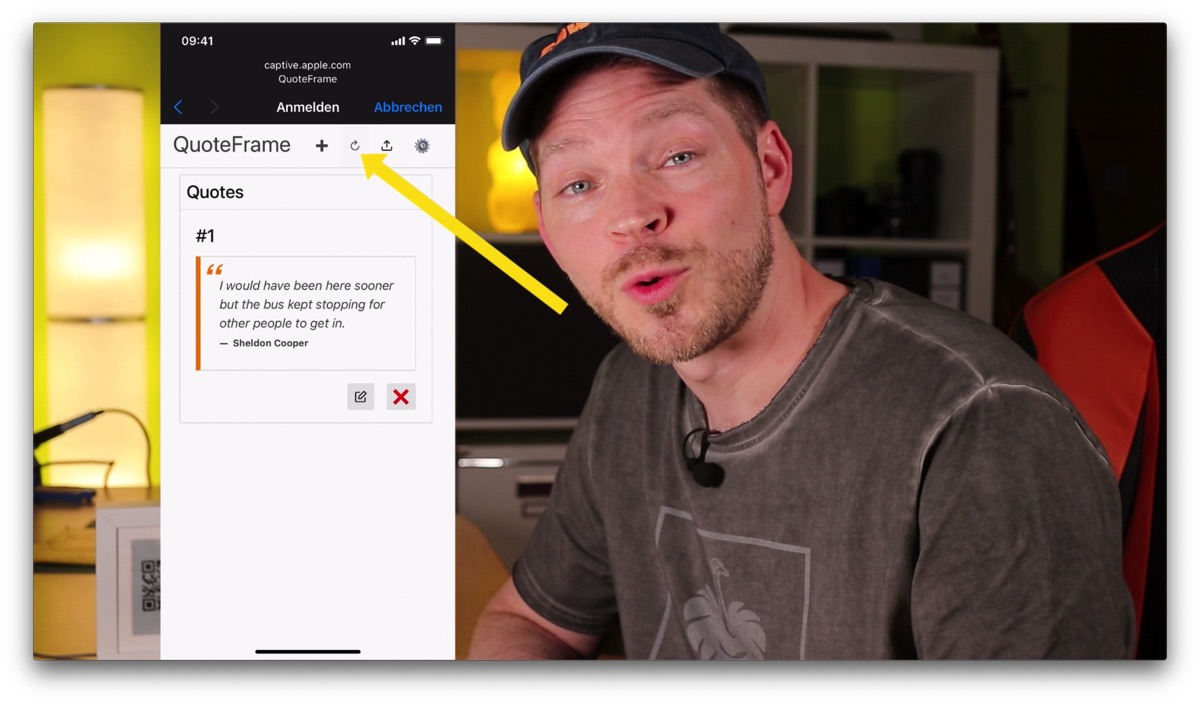
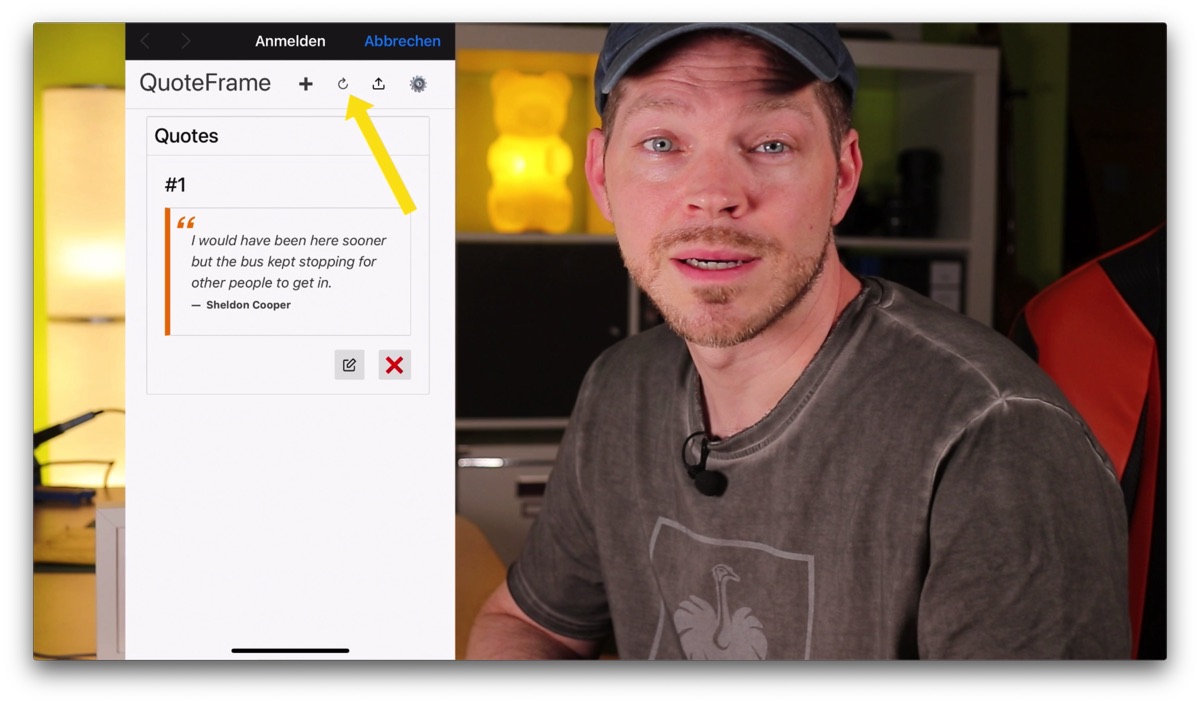
Wenn ihr ein neues Zitat eingetragen habt, klickt oben auf den Restart Schalter, und der Bilderrahmen startet wieder im normalen Modus und sollte euer neues Zitat anzeigen.
Einstellungsmöglichkeiten im Konfigurations-Modus
Im Webportal stehen euch folgende Funktionen zur Verfügung:
- Startseite: Liste aller Zitate. Zitate könne hier bearbeitet oder gelöscht werden.
- Restart: Startet den Bilderrahmen neu.
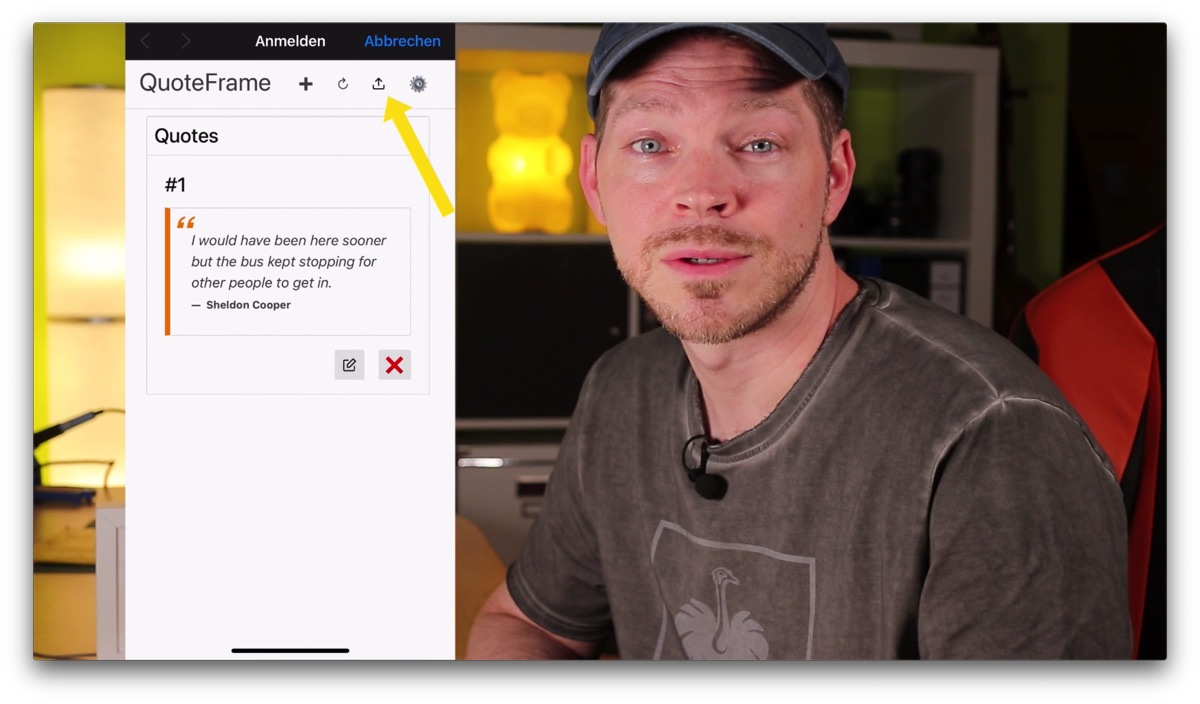
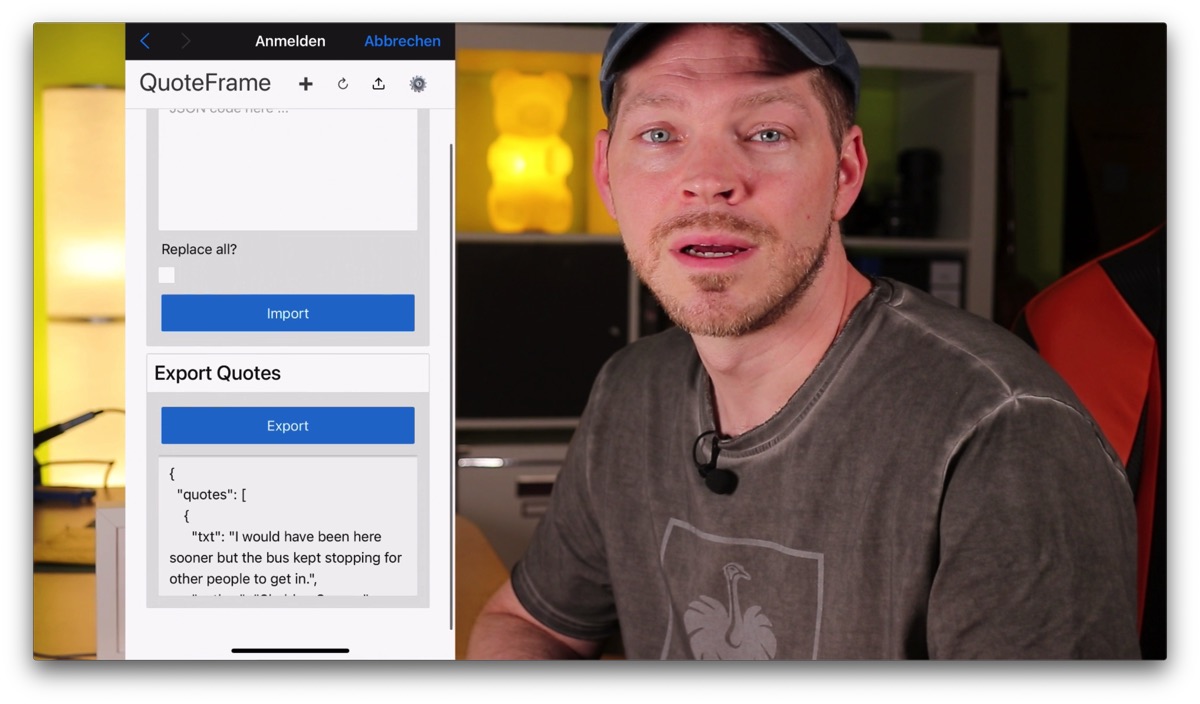
- Import/Export: Hier könnt ihr alle Zitate in ein JSON-Format exportieren. Und ihr könnt im gleichen JSON-Format Zitate importieren. So kann man sehr schnell viele Zitate auf den Bilderrahmen laden. Am besten legt ihr mal einzelne Zitate an, und klickt dann auf Export. Dann seht ihr, wie das Format auszusehen hat. Weiter unten ist auch ein Beispiel zu sehen. Die count Variable wird derzeit nicht verwendet und kann immer auf 0 gestellt werden.
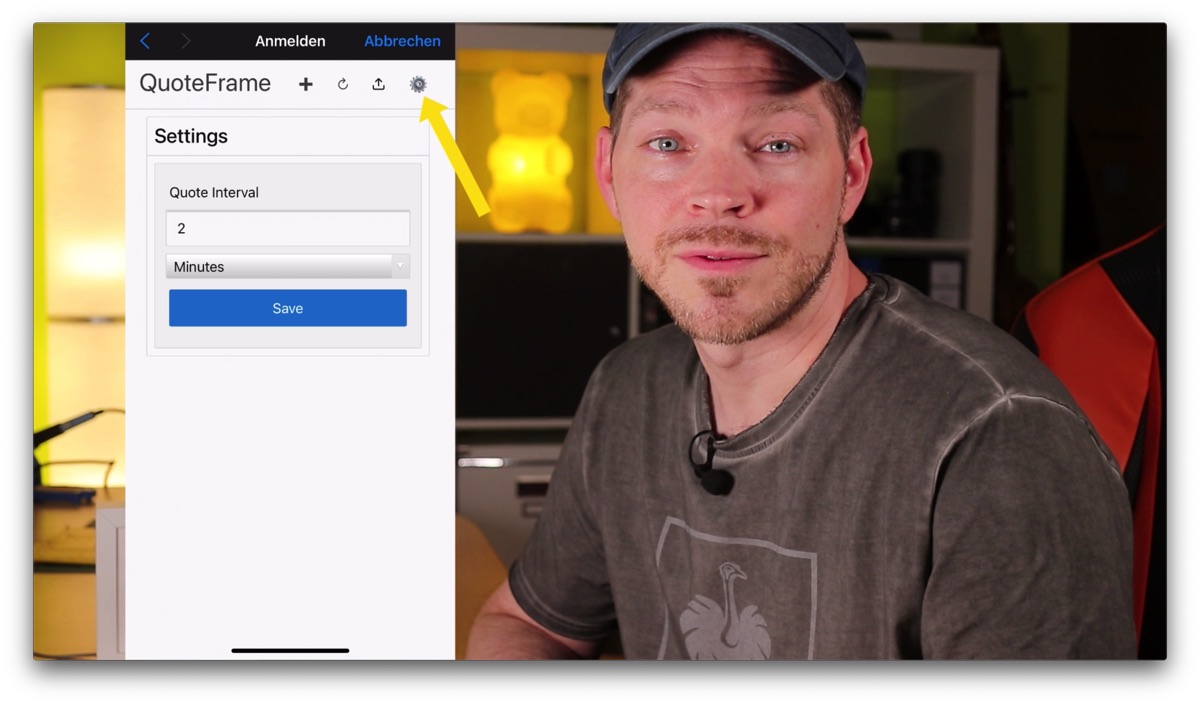
- Settings: Hier könnt ihr Einstellungen machen. Derzeit lediglich, wie oft das angezeigte Zitat wechseln soll.
{
"quotes": [
{
"txt": "Sei immer du selbst. Es sei denn du kannst Batman sein, dann sei Batman!",
"author": "Tony Stark",
"count": 0
},
{
"txt": "Programmiere immer so, als wäre der Typ, der am Ende mit deinem Code arbeiten muss, ein Psychopath, der weiß, wo du wohnst.",
"author": "Martin Golding",
"count": 0
}
]
}
Denkt daran, dass der Stromverbrauch im Konfigurationsmodus sehr viel höher ist, wegen des WLANs und dem Webserver, der dann läuft.
Wenn ihr viele Zitate eintragen wollt, dann nutzt am besten die Import-Funktion über eine JSON Datei. Das geht am schnellsten und verbraucht am wenigsten Strom. Oder ihr schließt das Micro-USB-Kabel an, dann ist es eh egal.
Jetzt anmelden
und kostenloses eBook bekommen!Outro
Das war die Vorstellung meines SPRYGGKLOPPA Zitate-Rahmen Projekts.
Wenn euch der Artikel gefallen hat, gebt mir bitte einen Daumen hoch YouTube Video – gerne auch den Kanal abonnieren.
Immer schön herumbasteln, gesund bleiben, und digitale Sprüche-Kalender verschenken.
Bis zum nächsten Mal!
Tschüss 😉
Links & Produktempfehlungen
Links zum Thema Stromversorgung
Jetzt anmelden
und kostenloses eBook bekommen!